کسبوکار شما هر اندازهای که باشد، باز هم سئو میتواند به موفقیتتان کمک کند. عدم نمایش در صفحه نتایج گوگل میتواند به مرگ تدریجی تجارت شما منجر شود. یکی از مهمترین ابزارهای سئو متا تگها هستند. برای پیشی گرفتن از رقبا باید بدانید که نقش متا تگ در سئو چیست. متا تگها تنها توسط موتورهای جستجو خوانده میشوند و در سئو صفحات شما نقش مهمی دارند.
متا تگ چیست؟
متا تگهای سئو، اطلاعاتی را در مورد صفحه وب موجود در HTML ارائه میدهند. این اطلاعات فراداده یا متادیتا نامیده میشوند و گرچه در صفحه نمایش به مخاطب نشان داده نمیشوند، اما توسط موتورهای جستجو و خزندههای وب قابل خواندن هستند.
گوگل برای درک اطلاعات اضافی در مورد صفحه وب از فرادادههای متا تگها استفاده میکند. گوگل میتواند از این اطلاعات برای رتبهبندی و نمایش اسنیپتها در نتایج جستجو استفاده کند و گاهی اوقات میتواند برچسبهای متا را نادیده بگیرد. از نمونه تگهای متا میتوان به <title> و <description> اشاره کرد. برای مشاهده متا تگ های سایت خود می توانید از افزونه جت سئو کمک بگیرید.

اهمیت متا تگ در سئو
متا تگها در سئو نقشی کلیدی دارند. برچسبهای متا چه آنها که برای سئو مفید هستند یا آنهایی که مضر محسوب میشوند، آغاز بسیاری از آموزشهای سئو است.
مهمترین وظیفه شما به عنوان ادمین، معرفی صفحات مختلف وبسایت خود به موتورهای جستجو است تا وبسایت شما در صفحه نتایج آنها به نمایش درآید. به کمک متا تگها میتوان کلمات کلیدی، ایندکس شدن یا نشدن و همچنین موضوع یک صفحه را برای خزندههای گوگل مشخص کرد. این متاتگها هستند که قسمتهای با اهمیت یک سایت را برای موتورهای جستجو تعریف کرده و توجه آنها را به خزیدن آن قسمتها جلب میکنند.
از سوی دیگر باید در استفاده از متا تگها هوشمندانه عمل کرد. چرا که میتوانند ترافیک سایت را بالا برده یا نرخ خروج از آن را زیاد کنند. وظیفه موتورهای جستجو نمایش نتایج حاصل از کوئری به کاربر است. با به کار بردن متا تگها برای هر صفحه شانس دیده شدن آن صفحه در نتایج گوگل بالاتر خواهد رفت.
وظیفه مهم متا تگها سادهتر شدن کاربری سایت، برای خزندهها و کاربران است. اگر چه سئو دائما در حال تحول است و موتورهای جستجو بر اساس معنا به درک عبارات کوئری میپردازند، اما تطبیق ظاهری بین کوئری و نتایج جستجو همچنان از اهمیت زیادی برخوردار است. متا تگها به شما کمک میکنند تا محتوایی کاربر پسند داشته باشید و کاربر بیشتر به بازدید از مطالب شما ترغیب شود.
توصیه اصلی ما به شما این است که تنها از متا تگهای مهم استفاده کنید. متا تگهای غیرضروری را اضافه نکنید، چرا که آنها فقط فضای کد را اشغال میکنند. هرچه کد کمتری داشته باشید، بهتر است.
حتما بخوانید: چرا سایت در گوگل ایندکس نمی شود؟
لیست متا تگ های سئو
متا تگها انواع مختلفی دارند. برخی از آنها برای سئو کاملا ضروری بوده و برخی نیز هیچ تاثیری ندارند و فقط فضای کدهای شما را اشغال میکنند. در استفاده از برخی از متا تگها باید احتیاط کنید، چرا که برای سئو مضر هستند. انواع متا تگها عبارتند از:
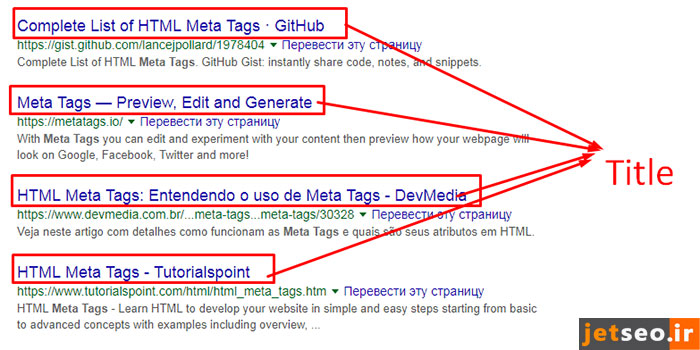
متا تگ تایتل (Title)
اگر چه برچسب عنوان با متا شروع نمیشود، اما در هدر وجود دارد و حاوی اطلاعاتی است که برای سئو بسیار مهم است. همیشه باید در هر صفحهای برچسب عنوانی منحصر به فرد داشته باشید. این تگ صفحه مورد نظر را توصیف میکند. برای کسب اطلاعات بیشتر در مورد متا تگ عنوان می توانید به مقاله "تایتل یعنی چی" مراجعه کنید.

متا تگ توضیحات متا یا دسکریپشن (Meta Description)
توصیف صفحه برای جستجوگران هنگام خواندن آنها از طریق SERP مهمترین کاربرد این تگ است. این برچسب بر رتبه بندی سایت تأثیر نمیگذارد، اما بسیار مهم است. در واقع یک نسخه تبلیغاتی است که به کاربران کمک میکند تا روی صفحه شما کلیک کنند. صفحهای که در نتایج نمایش داده میشود. توضیحات متا باید حداکثر در در ۱۶۰ کارکتر نوشته شود و باید بسیار جذاب باشد تا توجه کاربر را جلب کند. در مقاله "متا دسکریپشن چیست" بیشتر در مورد این تگ توضیح داده ایم.
متا تگ Content Type
این برچسب برای اعلام مجموعه کاراکترهای شما برای صفحه ضروری است و باید در هر صفحه وجود داشته باشد. کنار گذاشتن این متا تگ میتواند بر نحوه نمایش صفحه شما در مرورگر تأثیر بگذارد. چند نمونه در زیر ذکر شده است، اما در نهایت طراح وب شما تصمیم میگیرد که چه چیزی برای سایت شما بهتر است.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
متا تگ view port
همانطور که در مقاله "viewport چیست" توضیح داده ایم، برای اینکه سایت شما رسپانسیو باشد و در دستگاههای موبایل به خوبی نمایش داده شود باید از این تگ استفاده کنید. ابزار Google PageSpeed Insights اطلاعات بیشتری در مورد این متا تگ به شما میدهد.
اگر از این تگ استفاده نکنید یک تجربه ضعیف در صفحه نمایش تلفن همراه خواهید داشت. تگ استاندارد view port عبارت است از:
meta name=viewport content="width=device-width, initial-scale=1">>
متن جایگزین عکس (Alternative Text (Alt) Tag)
متن ALT یا متن جایگزین عکس، همچنین به عنوان" alt attributes" ،" “alt descriptions از نظر فنی به عنوان تگهای ALT شناخته میشود، در کد HTML برای توصیف ظاهر و عملکرد یک تصویر در یک صفحه استفاده میشود. اگر فایل تصویری بارگیری نشود، متن Alt به جای تصویر نمایش داده میشود. متن Alt مضمون یا توصیفات بهتری را برای خزندههای موتور جستجو فراهم میکند و به آنها کمک میکند تا یک تصویر را به درستی ایندکس کنند. در پائین میتوانید یک نمونه از تگ ALT ببینید:
<img src="pupdanceparty.gif" alt="Puppies dancing">
متا تگ نوفالو (Nofollow)
برچسب nofollow یک کد اساسی در HTML به حساب میآید و به ادمینهای وب این امکان را میدهد که به موتورهای جستجو بگویند که به دنبال لینکی نروند. البته این متا تگ مانع ایندکس کردن صفحه نمیشود. کد متا تگ (nofollow) بصورت “rel=”nofollow است.
<a href=www.example.com rel=”nofollow”>Anchor Text</a>
اگر شما دو لینک متفاوت در صفحه خود به یک صفحه دیگر (داخلی یا خارجی) دارید که دارای anchor text متفاوت هستند بهتر است با استفاده از متا تگ نوفالو به گوگل بگویید که یکی از آنها را دنبال نکند.
متا تگ نوایندکس (Noindex)
دستور noindex یک متا تگ است که میتواند به کد منبع HTML یک صفحه وب اضافه شود تا به موتورهای جستجو (به ویژه گوگل) پیشنهاد کند تا آن صفحه خاص را در لیست نتایج جستجو قرار ندهد.
به طور پیش فرض، یک صفحه وب روی تگ ایندکس (index) تنظیم شده است. اگر نمیخواهید موتورهای جستجو صفحه خاصی را بخزند و آن را در SERP قرار دهند، باید دستورالعمل <meta name="robots" content="noindex" /> را به بخش وب در بخش <head> در html اضافه کنید. برای اینکه نحوه استفاده از متا تگ ربات نوایندکس را بهتر بیاموزید می توانید به مقاله "نوایندکس چیست" مراجعه کنید.

لینکها بخش مهمی از سئو هستند، اما کارشناسان در ارتباط با نقش لینکها در رتبه بندی اختلاف نظر دارند. آنچه که واضح است، لینک از وب سایتهای معتبر خارجی به تقویت اعتبار و رتبه بندی وب سایت شما کمک میکنند. لینکهای داخلی نیز مفید هستند! آنها به کاربران و Googlebot کمک میکنند تا از طریق وب سایت شما پیمایش کنند و ایدههای مهم را با یکدیگر لینک کنند.
تگ کنونیکال (Canonical Tag)
تگ کنونیکال با نام مستعار rel canonical روشی است که به موتورهای جستجو میگوید که یک URL خاص نمایانگر نسخه اصلی یک صفحه است.
<link rel="canonical" href="https:// www.jetseo.ir" />
استفاده از برچسب canonical از بروز مشکلات ناشی از نمایش محتوای یکسان یا «تکراری» در چندین URL جلوگیری میکند. محتواهایی که آدرس متفاوت ولی محتوای یکسان دارند. در واقع برچسب canonical به موتورهای جستجو میگوید که کدام نسخه از URL را در نتایج جستجو نشان دهد و از این طریق جلوی سردرگمی خزندهها را میگیریم.
محتوای تکراری یک موضوع پیچیده است، اما وقتی موتورهای جستجو بسیاری از URLها را با محتوای یکسان (یا کاملاً مشابه) میخزند، میتواند باعث ایجاد مشکلاتی در سئو سایت شوند. استفاده از canonicalization به شما کمک میکند محتوای تکراری خود را کنترل کنید.
متا تگ Robots
یک باور غلط این است که سایت شما باید دارای یک متا تگ Robots باشد. به صورت پیش فرض اگر هیچ متاتگی تعیین نکنید لینکها ایندکس شده و فالو هستند. بنابراین فقط در صورتی که بخواهید ایندکس نشوند یا نوفالو باشند باید این متاتگها را وارد کنید برای مثال اگر بخواهید یک لینک ایندکس نشود، اما فالو باشد باید فقط تگ نو ایندکس را اضافه کنید چون تگ فالو به صورت پیش فرض اعمال خواهد شد. به عبارت سادهتر فقط متا تگی را اضافه کنید که میخواهید نسبت به حالت نرمال متفاوت باشد.
<meta name="robots" content="noindex" />
برچسبهای هدر (Header Tags)
برچسبهای هدر، که به عنوان Heading Tags نیز شناخته میشوند، برای جدا کردن عناوین و عنوانهای فرعی در یک صفحه وب استفاده میشوند. این تگها به ترتیب از H۱ تا H۶ رتبه بندی میشوند و H۱ها همیشه عنوان هستند. برچسبهای هدر خوانایی و سئو یک صفحه را بهبود میبخشند.
H1: همانطور که قبلا هم گفتیم برای عنوان یک پست به کار میروند. این تگ معمولاً کلیدواژه محور است، حول موضوع اصلی یک صفحه یا پست متمرکز شدهاند و برای جلب توجه خواننده طراحی میشوند.
H۲: عناوینی فرعی هستند که نکات اصلی پاراگرافهای شما و بخشهای جداگانه را طبقهبندی میکنند.
H۳: بخشهایی است که نکات بیان شده در H۲ را بیشتر روشن میکند. همچنین میتوان از آنها در بولتبندی یا قالببندی فهرستها استفاده کرد. هدرهای چهار به بعد برای سئو سایت اهمیتی ندارند.
تگ رسانههای اجتماعی (Open Graph and Twitter Cards)
شبکههای اجتماعی بزرگ مانند فیسبوک یا توئیتر برای خود متا تگهایی را تعریف کردهاند که ادمینها یا برنامه نویسان وبسایتها میتوانند از این متا تگها استفاده کرده و سایت خود را از بقیه رقبا متفاوت کنند.
وقتی لینکی به مقصد سایت شما به اشتراک گذاشته میشود متا تگهای open graph اطلاعاتی در مورد سایتتان را به شبکههای اجتماعی ارسال میکنند. به وسیله این تگها میتوانید عنوانها، توصیفها و تصاویری که در اشتراک گذاریهای Facebook، LinkedIn و + Google استفاده میشوند را مطابق میل خود سفارشیسازی کنید. به عبارت دیگر وقتی شما صفحاتی از وبسایت خود را در شبکههای اجتماعی به اشتراک میگذارید، نمایش بهتری از این صفحات به کاربر ارائه میشود. در مقاله "Open Graph چیست" بیشتر در مورد این متا تگ ها توضیح داده ایم.
کارتهای توییتر (Twitter Cards) دقیقاً مانند برچسبهای متا Open Graph هستند، با این تفاوت که فقط مختص توئیتر هستند. برخلاف Open Graph، توییتر در واقع دو نوع کارت به شما میدهد که میتوانید در وب سایت خود پیادهسازی کنید:
Summary Card: عنوان، توضیح و عکسهای انگشتی
Summary Card: با تصویر بزرگ: مشابه Summary Card، اما با یک تصویر برجسته.
متا تگ طراحی واکنش گرا (Responsive Design Meta Tag)
متا Tag Viewport برای Responsive Web Design سایز قالب یک صفحه وب است که در آن محتوا برای کاربر قابل مشاهده است. با تغییر اندازه صفحه دستگاههایی که وب سایت در آنها نمایش داده میشود، سایز قالب نیز تغییر میکند.
وقتی یک صفحه وب برای صفحه نمایشهای کوچکتر رسپانسیو نباشد، در صفحه کوچکتر بد به نظر میرسد. با استفاده از متا تگ viewport میتوانید طرح بندی صفحات وب را در مرورگرهای تلفن همراه کنترل کنید.
متا تگ keywords
متا تگ keywords نوع خاصی از برچسبهای متا هستند که در کد HTML یک صفحه وب نشان داده میشوند و به موتورهای جستجو کمک میکنند تا متوجه شوند که موضوع صفحه چیست. تفاوت متا keywords و کلمات کلیدی عادی در این است که متا تگ کلمات کلیدی در چشم مخاطب ظاهر نمیشود، پنهان است و در کد منبع صفحه شما وجود دارند.

متا تگ Hreflang
تگ Hreflang زبان صفحه مورد نظر را برای گوگل مشخص میکند و گوگل میتواند نتایج را بر اساس زبان و جغرافیای مخاطب به او نشان دهد.
<link rel=”alternate” href=”http://example.com” hreflang=”es” />
فرض کنید یک نسخه ایتالیایی از سایت خود تهیه کردهاید، گوگل IP افرادی که در حال جستجو هستند را در نظر میگیرد و اگر IP آنها در ایتالیا باشد نسخه ایتالیایی سایت شما که با زبان کاربر هماهنگی دارد به اون نشان داده میشود. این کار نرخ خروج شما را کاهش داده و سبب افزایش نرخ تبدیل شما میشود. تگ Hreflang میتواند درHTML markup صفحه، در header یا در sitemap سایت استفاده شود.
متا تگ Author
اگر وب سایت شما چندین نویسنده دارد میتوانید به کمک این متاتگ نویسنده مطالب را مشخص کنید. وجود متا تگ author اصلا ضروری نیست.
متا تگ Resource Type
این متا تگ برای نامگذاری نوع منبع صفحه استفاده میشود (برای مثال سند). میتوانید به جای استفاده از این تگ، از declaration DTD استفاده کنید.
متا تگ Cache Control
هنگام ورود کاربران به یک سایت، مرورگر فایلهای cache آن سایت را ذخیره میکند. فایده این کار سریعتر لود شدن سایت در مراجعات بعدی است. با استفاده از این متا تگ، میتوان سطح دسترسی مرورگرها به کش سایت را تعیین کرد. در حالت public محتوا به صورت cache برای همه کاربران قابل ذخیره است و در حالت no Cache هیچ محتوایی در حافظه مرورگر ذخیره نمیشود.
متا تگ Generator
از این تگ برای یادآوری اینکه چه برنامهای صفحه را ایجاد کرده استفاده میشود. مانند «تگ Author» بیفایده است.
متا تگ Distribution
ظاهراً از تگ «Distribution» برای کنترل افرادی که میتوانند به سند دسترسی داشته باشند استفاده میشود که معمولاً روی جهانی یا «global» تنظیم شده است. صفحهای که در دسترس است نیازی به دسترسی مجدد نداشته و بنابراین استفاده از این تگ را فراموش کنید.
متا تگ Abstract
این تگ در بعضی مواقع برای اشاره به چکیده یک مطلب و اغلب در وب سایتهای آموزشی مورد استفاده قرار میگیرد.
متا تگ Copyright
اگر به پاورقی سایت خود نگاه کنید، کپی رایت در آن نوشته شده و نیازی به ذکر دوباره نیست.
متا تگ Expiration/date
«انقضا» برای یادداشت هنگام انقضا صفحه استفاده میشود، و منظور از «تاریخ» تاریخی است که صفحه ساخته شده است. اگر صفحههای شما به زودی منقضی میشوند خیلی ساده میتوانید آنها را حذف کنید و برای «date»، یک نقشه سایت XML تهیه کنید و آن را آپدیت نگه دارید. این اقدامات بسیار مفیدتر از استفاده از این دو تگ هستند.
Rating
برای تعیین امتیاز یک محتوا از این تگ استفاده میشود.
Revisit After
این متا تگ یک دستور به رباتها است تا پس از مدت زمان مشخصی به یک صفحه برگردند. هیچ موتور جستجوی بزرگی این تگ را فالو نمیکند.

متا تگ Refresh
نوعی دستورالعمل برای مرورگر وب است که پس از یک بازه زمانی مشخص، صفحه وب یا فریم فعلی را رفرش کند. گوگل از این تگ حمایتی نمیکند اگرچه گاهی اوقات برای سایت لازم به نظر میرسد.
متا تگهای مهم در سئو
متا تگ عنوان صفحه (Title) و متا تگ دیسکریپشن، متا تگContent Type ، متا تگ Viewport، تگ آلت، تگ نوفالو و نوایندکس از متا تگهای مهم در سئو به شمار میروند. بدون ذکر این متا تگها ممکن است موتورهای جستجو به استباه افتاده و دچار سردرگمی شوند.
جمعبندی
متا تگها موضوع تخصصی و پیچیدهای هستند که استفاده از آنها برای سئو سایت مهم است. جت سئو با ابزاری که در اختیار شما میگذارد میتواند در این زمینه به شما بهترین خدمات را ارائه دهند. نوشتن دقیق تگها و استفاده درست از آنها به مخاطبان و موتورهای جستجو کمک میکنند تا کسب و کار شما را پیدا کرده و موجب ارتقا درآمد شما شوند. برای بررسی سئو سایت کافیست روی دکمه زیر کلیک کنید.







