CLS چیست و چه کاربردی دارد؟ این پرسش یکی از متداولترین سؤالاتی است که در زمینه بهینهسازی سرعت سایت مطرح میشود و در پاسخ باید بگوییم که اصطلاح مذکور مخفف Cumulative Layout Shift است و یکی از معیارهای اصلی Core Web Vitals در زمینه ارزیابی تجربه کاربری و رتبهبندی سایت به شمار میآید. پس اگر شما هم کنجکاو هستید تا بهخوبی بدانید که cls چیست و چطور میتوان بهواسطه آن سرعت لود سایت را بهینه کرد؛ تا پایان این بخش از مجله جت سئو همراه ما باشید و اطلاعات مفیدی در این باره به دست آورید.

Cumulative layout shift چیست؟
در قسمت قبل دانستیم که Cls چیست و برای کوتاهکردن چه عبارتی مورداستفاده قرار میگیرد، حالا قصد داریم بهصورت عمیقتر مروری بر ماهیت آن داشته باشیم و بدانیم که چه تأثیری بر روند سئوی یک وبسایت میگذارد. بهطورکلی Cumulative Layout Shift معیاری برای تعیین میزان پرش صفحه به دلیل تغییرات ناگهانی المانها و فاصله میان آنها در زمان لود شدن است. این پرشهای ناگهانی معمولاً به دلیل تاخیر در لود شدن تصاویر، فونتها و برخی دیگر از المانهای سایت رخ میدهد.
حالا درصورتیکه cls یک سایت بیش از حد معمول باشد، چه اتفاقی در لحظه لود شدن سایت خواهد افتاد؟ در پاسخ به سؤال مذکور باید بگوییم که فرض کنید سرعت لود سایت پایین است و شما قصد دارید روی یک گزینه کلیک کنید؛ اما در لحظه انتخاب گزینه موردنظر، ناگهان جای دکمهها به دلیل نرخ بالای پرش ناگهانی تغییر میکند و شما ناخواسته روی یک دکمه دیگر کلیک میکنید! این اتفاق مسلماً تأثیر ناخوشایندی بر تجربه کاربر خواهد گذاشت و سبب افت روند رشد سئوی سایت خواهد شد.
CLS چقدر برای سئو اهمیت دارد؟
پس از اینکه دانستیم Cumulative layout shift چیست و منجر به چه اتفاقاتی حین لود شدن سایت میشود، حالا باید ببینیم که این معیار تا چه اندازه بر روند بهینهسازی سرعت سایت اثرگذار است و چه تاثیری بر تجربه کاربران میگذارد. ابتدا برای درک بهتر این موضوع پیشنهاد میکنیم که مروری بر تجربیات خود از مراجعه به سایتهای مختلف داشته باشید و برخی وبسایتها را به یاد آورید که به دلیل تغییر ناگهانی حین لود شدن، جای دکمهها تغییر پیدا کرده است یا به دلیل تغییر موقعیت یک متن، حین مطالعه آن دچار سردرگمی شدهاید.
مسلماً این موارد تجربیات چندان خوشایندی برای شما نبوده است و همین امر سبب شده تا رغبتی برای مراجعه مجدد به وبسایت موردنظر نداشته باشید! پس با این اوصاف بهخوبی میتوان فهمید که Cls چهتأثیرر بسزایی بر تجربه کاربران و درصد احتمال بازگشت مجدد آنها به سایت خواهد داشت.
چه امتیازی برای CLS مناسب است؟
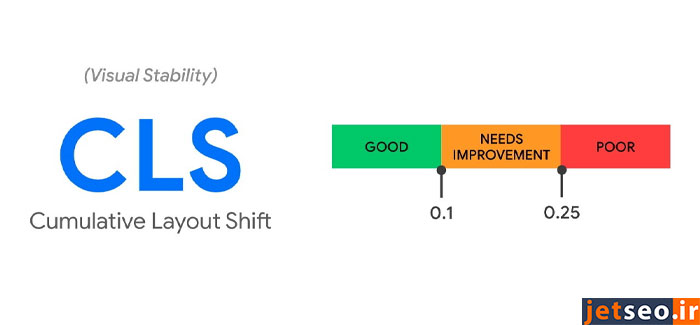
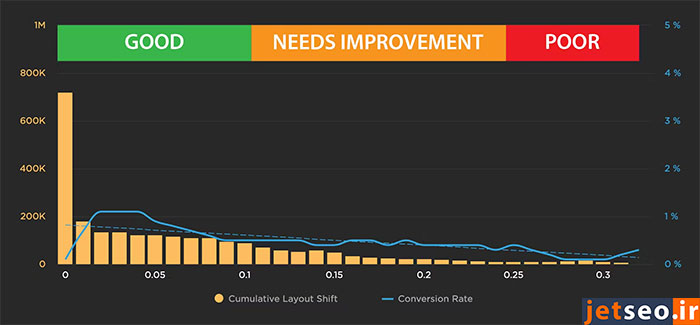
پس از آشنایی با ماهیت پارامتر مذکور، دومین سؤالی که معمولاً به ذهن کاربران میرسد، این است که بهترین امتیاز برای cls چیست؟ در پاسخ باید بگوییم که مقدار این پارامتر هر اندازه کمتر باشد، نرخ پرش ناگهانی المانها کاهش مییابد و رضایت کاربر از وضعیت وبسایت شما بیشتر میشود. ابزارهای رسمی گوگل برای سنجش cls سایت، امتیازات مختلفی را تعیین کردهاند که به شرح زیر است:
- خوب: cls کمتر از 0.1
- نیاز به بهبود: cls بین 0.1 و 0.25
- ضعیف: cls بیشتر از 0.25

علت بوجود آمدن جا به جایی های ناگهانی هنگام لود شدن سایت چیست؟
به نظر شما علت اصلی بهوجودآمدن Cls چیست و چرا حین لود شدن سایت، پرشهای ناگهانی رخ میدهد؟ برخی از رایجترین علل تغییر عدد Cumulative layout shift به شرح زیر است:
- محتوای پویا
- فونت نوشتهها
- ابعاد تصاویر و ویدئوها
- تبلیغات، embeds و iframes (بدون سایز مشخص)
فاکتورهای اندازه گیری CLS
برای اندازهگیری CLS دو فاکتور مهم وجود دارد که به شرح زیر است:
- in the Lab (اندازهگیری به کمک ابزار): اگر CLS با استفاده از ابزاری مانند Lighthouse اندازهگیری شود، مقدار بهدستآمده از نوع in the Lab خواهد بود. در این روش میتوان گفت که تجربه کاربری به کمک ابزارهای مختلف، در یک محیط کنترل شده شبیهسازی میشود.
- in the Field (نمایش میانگین امتیاز CLS در مرورگر کاربران): در بخش Core Web Vitals سرچ کنسول گوگل اطلاعاتی از قبیل LCP و CLS و INP را نمایش میدهد. مبنای محاسبات این آمارها، میانگین اطلاعات مرورگر کروم کاربران است که در بخش PageSpeed Insights اندازهگیری میشود.
چگونه cls را اندازه گیری کنیم؟
در قسمت قبل توضیح دادیم که فاکتور اندازهگیری cls چیست و به چند دسته تقسیم میشود؛ حالا قصد داریم به معرفی چند مورد از بهترین ابزارهای اندازهگیری این پارامتر بپردازیم.
- Google PageSpeed Insights: این ابزار که از طریق سرچ کنسول میتوانید به آن دسترسی داشته باشید، علاوه بر cls، مقادیر دیگری مانند lcp، ttfb و... را نیز بهصورت لحظهای محاسبه میکند.
- DevTools Google Chorm: یکی از بهترین ابزارهای تعبیه شده در مرورگر کروم است که نرخ cls وبسایت موردنظر را برای شما محاسبه میکند. برای استفاده از این ابزار نیز باید وارد بخش Lighthouse شوید و با انتخاب تنظیمات موردنظر یک گزارش از cls سایت تهیه کنیم.
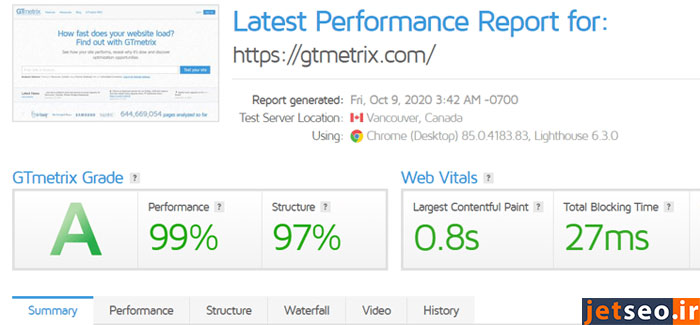
- GTMetrix: پرکاربردترین ابزار سنجش سرعت سایت و بهینهسازی آن محسوب میشود که در سریعترین زمان ممکن، علاوه بر محاسبه مقدار cls، موارد دیگر را هم به دست میآورد تا بتوانید ایرادات مربوطه را حل کنید و سرعت سایت را بهخوبی افزایش دهید.

بهینه سازی CLS چگونه صورت میگیرد؟
بهطورکلی برای بهینهسازی CLS سایت روشهای مختلفی وجود دارد که در ادامه به معرفی چند مورد از رایجترین آنها خواهیم پرداخت:
- استفاده از انیمیشنها: یکی از عواملی که سبب افزایش نرخ CLS میشود، استفاده از انیمیشنها است. بهتر است از انیمیشنهایی با حداقل حجم ممکن استفاده کنید و در صورت امکان، این اِلمان را در صفحاتی که وجود آن لزوم چندانی ندارد، قرار ندهید.
- فونت سایت: گاهی ممکن است تا زمان لود فونت اصلی، نوشته برای کاربر نمایش داده نشود یا تا زمان لود شدن فونت اصلی و جابهجایی آن با فونت پیشفرض، سرعت سایت پایین باشد و تأثیر مثبتی بر تجربه کاربر نگذارد. برای حل این مسئله نیز میتوانید عبارت rel=”preload” را در قسمت head سایت به کد فونتها اضافه کنید تا تغییرات روی تمامی صفحات اعمال شود و براثر رفع مشکل دیر لود شدن فونت نیز سرعت سایت بهبود یابد.
- ابعاد اِلمانهای بصری: اگر میخواهید بدانید که بهترین روش بهینهسازی Cls چیست؛ ما به شما ریسپانسیو کردن ابعاد و اندازه تصاویر و ویدئوهای سایت را پیشنهاد میدهیم. این کار به مرورگر شما اجازه خواهد داد که از جابهجاییهای غیرضروری در ابعاد مختلف موبایل، تبلت و... جلوگیری کند و بهاینترتیب، Cls سایت نیز بهینه شود.
چگونه از جت سئو برای بهینه سازی یا رصد cls استفاده کنیم؟
در این مطلب به طور مفصل راجعبه اینکه Cls مخفف چیست و چه تأثیری بر سئوی سایت میگذارد، صحبت کردیم و دانستیم که یکی از پارامترهای مهم در تعیین سطح کیفی تجربه کاربران و میزان پرش ناگهانی حین لود شدن سایت است. پس حالا دیگر انتظار میرود که حین بهینهسازی سرعت یک وبسایت توجه ویژهای بر Cumulative layout shift داشته باشید و با رفع ایرادات مربوطه، ضمنِ بهبود سرعت آن، گام مؤثری در جهت بهبود تجربه کاربرها بردارید.
در همین راستا میتوانید از خدمات وبسایت جت سئو برای رصد cls و بهینهسازی آن بهرهمند شوید. مجموعه جت سئو با ارائه ابزاری مفید برای بررسی مشکلات وبسایت، به کمک وبمسترها آمده است تا در سریعترین زمان ممکن رتبه صفحات آن را ارتقا دهند. در حال حاضر این ابزار تحلیلی ۷ روز بهصورت در اختیار شما عزیزان قرار میگیرد تا وضعیت وبسایت خود را مورد بررسی قرار دهید و نسبت به رفع ایرادات آن اقدام کنید.







