آیا تا به حال به این فکر کردهاید که چطور میتوانید در شبکههای اجتماعی بیشتر مورد توجه قرار بگیرید و لینک های شما کلیک بیشتری دریافت کنند؟ راه حل این کار استفاده از متا تگ OG یا Open Graph است. وقتی مطلبی با متاتگ OG به اشتراک گذاشته میشود، ظاهری جذابتر پیدا می کند و این امر به بهبود سوشال سیگنال کمک می کند. در این مقاله توضیح می دهیم که متا تگ OG چیست و انواع Open Graph کدام است. با ما همراه باشید.
متا تگ OG یا Open Graph چیست؟
متا تگهای Open Graph یا OG قطعاتی از کد هستند که نحوه نمایش URL های به اشتراک گذاشته شده را در شبکه های اجتماعی کنترل می کنند. آنها بخشی از پروتکل Open Graph فیسبوک هستند که توسط شبکه های اجتماعی دیگر مثل توئیتر و لینکدین هم استفاده می شوند.
متا تگ های Open Graph در بخش <head> صفحات وب قرار میگیرند. یک نمونه از متا تگ OG را در سطر زیر ملاحظه میکنید:
<meta property="og:title" content="what are Open Graph meta tags" />
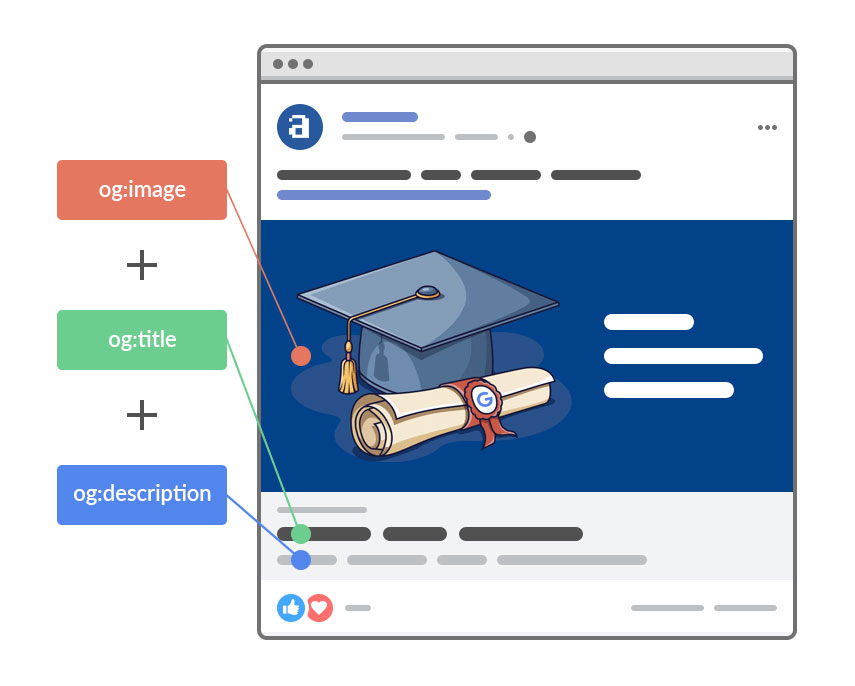
در صورت پیاده سازی صحیح متا تگ Open Graph نمایش URL های سایت در شبکه های اجتماعی مانند تصویر جذاب خواهد بود:

چرا متا تگ Open Graph ساخته شد؟
متا تگ OG برای شبکههای اجتماعی ساخته شد. هدف از ایجاد این متا تگ ها این بود که لینک های به اشتراک گذاشته شده در شبکه های اجتماعی بهتر دیده شوند و کاربران قبل از کلیک روی یک لینک عنوان کلی، توضیحات، تصویر شاخص و سایر اطلاعات آن را مشاهده کنند.
جت سئو چگونه به رشد سایت شما کمک میکند؟
جت سئو با آنالیز سایت، مشکلات سئو را شناسایی میکند و راهکارهایی جامع برای رفع آنها ارائه میدهد. این راهکارها شامل بررسی فنی و محتوایی سایت، تحقیق کلمات کلیدی، ارائه ساختار محتوا، رهگیری رتبه کلمات کلیدی، مشاهده خطاهای فنی سایت و تجزیه و تحلیل رقبا میشود. با استفاده از جت سئو، میتوانید سئو سایت خود را متحول کنید و بالاتر از رقبا دیده شوید.
تأثیر متا تگ OG روی سئو چیست؟
استفاده از متا تگهای OG کاربرد سئو مستقیم ندارد اما با تأثیری که بر عملکرد لینکهای سایتتان در شبکههای اجتماعی خواهد داشت میتواند باعث شود تا:
- محتوای سایتتان در شبکههای اجتماعی بیشتر و بیشتر به اشتراک گذاشته میشود و این یعنی بک لینکهای بیشتر
- لینکهایی که در شبکههای اجتماعی کار میگذارید بیشتر کلیک میخورند و این یعنی ترافیک بیشتر برای سایت
- هر دو مورد بالا به افزایش اعتبار صفحه (PA) و نهایتاً افزایش اعتبار دامنه (DA) منجر خواهد شد و این یعنی بهبود رتبه
برای مطالعه بیشتر درباره موارد موثر در سئو میتوانید مقاله «سئو سایت چیست» را مطالعه کنید.
نحوه استفاده از متا تگ OG چیست؟

استفاده از متا تگ Open Graph به دو روش قابل انجام است:
به صورت دستی
در این روش تنها کافی است تگهای OG را در بخش <head> صفحه وب وارد کنید. برای این منظور بهتر است از ابزارهای markup generato مانند web code tools کمک بگیرید تا احتمال خطا را به حداقل برسانید.
از طریق افزونه
اگر از سایت وردپرسی استفاده میکنید میتوانید این کار را با نصب افزونه Yoast’s SEO plugin انجام دهید.
بعد از نصب یواست، به صفحه ویرایش پست بروید. در پایین صفحه، بخش Yoast Seo را مشاهده خواهید کرد. در این بخش، وارد تب social شوید و رسانه اجتماعی موردنظرتان را انتخاب کنید. سپس کافی است در باکسهای خالی، کد تگهای og مربوطه را بنویسید.
نحوه مشاهده متاتگ OG با کمک افزونه جت سئو

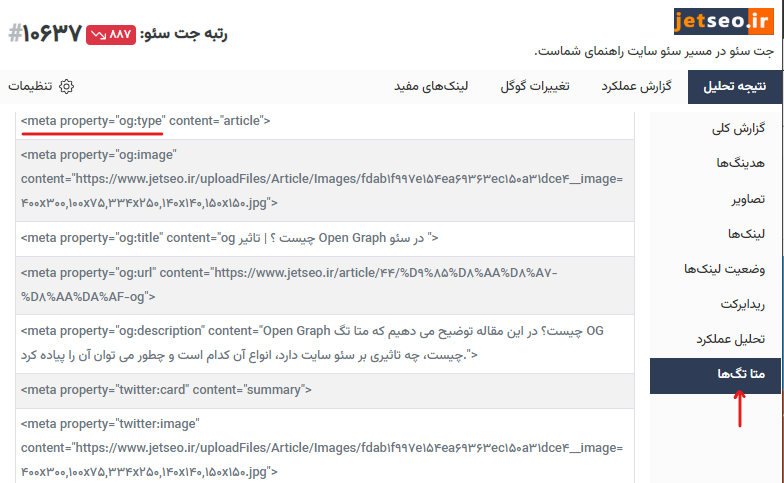
شما میتوانید با نصب افزونه سئو کروم و سایر مرورگرها به نام جت سئو، تنها با دو کلیک بررسی کنید که آیا صفحهای که در آن قرار دارید از متاتگ OG استفاده کرده است یا خیر؟ برای این کار پس از نصب افزونه بر روی آیکون افزونه در بالا و سمت راست مرورگر کلیک کنید، سپس از منوی سمت راست افزونه جت سئو بخش متاتگها را انتخاب کنید. همچنین اگر به دنبال اطلاع از رتبه سایت خود در ایران هستید می توانید با استفاده از افزونه جت سئو یا صفحه مربوطه در سایت جت سئو آن را مشاهده کنید.
انواع متا تگ OG چیست؟

فیسبوک به طور رسمی 17 نوع متا تگ Open Graph معرفی کرده است. ما در اینجا فقط به چند نوع مهم آن خواهیم پرداخت. با درک این متا تگهای OG به اصول آن پی خواهید برد.
1.og:title عنوان سایت
اگر به خاطر داشته باشید، در ابتدای همین مطلب یک خط کد OG نمایش داده شد.
<meta property="og:title" content="what are Open Graph meta tags" />
Og:title به عنوان محتوا اشاره دارد و یعنی در این قطعه کد باید بعد از کلمه content و بین دو گیومه، عنوان محتوا را بنویسید.
بهتر است هنگامی از این اپن گراف استفاده کنید که عنوان محتوا کوتاه (تقریباً حداکثر 40 کاراکتر برای موبایل و 60 کاراکتر برای کامپیوتر) است.
در ضمن فقط عنوان خالی را در کد بیاورید و از اضافه کردن هر چیز دیگری مثل نام سایت، نام برند و ... خودداری کنید.
2.og:description توضیحات صفحه
در این مورد، در اسنیپت کد یک توضیح مختصر در مورد محتوا نوشته میشود.
<meta property="og:description" content="اپن گراف چیست، چطور میتوان از آن استفاده کرد و چه تأثیری در سئو دارد" />
این توضیح در عین حال که باید کوتاه (حدود 2 الی 4 جمله) باشد، باید به قدری جذاب نوشته شود که کاربران را به کلیک کردن ترغیب کند.
3.og:url آدرس منحصر به فرد صفحه
در این نوع متا تگ OG یا Open Graph از آدرس یا URL صفحه استفاده میشود:
<meta property="og:url" content="https://jetseo.ir/article/9/متا-تگ-اپن-گراف-چیست /" />
یک نکته هنگام استفاده از متا تگ og:url را باید رعایت کنید و آن این است که از URL اصلی استفاده شود. مثلاً اگر صفحه a به یک صفحه b ریدایرکت شده است، باید در این قطعه کد URL صفحه b وارد شود. همچنین اگر برای چند صفحه یک کنونیکال مشخص کردهاید، URL کنونیکال را وارد کنید.
4.og:image تصویر مطالب
در این نوع متا تگ نیز از یک URL استفاده میشود؛ اما URL متعلق به یک تصویر است.
برای صفحاتی که قابلیت اشتراکگذاری داشته باشند -مانند صفحه اصلی، پستهای وبلاگ و ...- از URL تصویر خود صفحه استفاده کنید و برای سایر صفحات URL لوگو یا تصاویر مرتبط با برندتان را به کار ببرید.
در ضمن برای اینکه تصویر در تمام دستگاهها با شفافیت خوبی دیده شود، از تصاویر حداقل با ابعاد 1200 در 630 یا تصاویر بزرگتر با نسبت 1.91 به 1 استفاده کنید.
<meta property="og:url" content="https://www.jetseo.ir/Uploadfiles/CkEditor/Images/guest-post-1-.jpg" />
5.Og:type نوع محتوا
در این نوع متا تگ OG یا Open Graph نوع محتوای به اشتراک گذاشته شده مشخص میشود؛ بنابراین در مقابل content در اسنیپت کد باید کلماتی مانند article (برای پستها)، website (برای سایر صفحات سایت به جز پستها و مقالات)، image و ... قرار بگیرد.
<meta property="og:type" content="article" />
6.Og:locale زبان محتوا
همان طور که حدس میزنید، در این کد به زبان محتوا اشاره میشود و بیشتر برای محتوایی که به زبانهای غیر از زبان انگلیسی نوشته شده باشد کاربرد دارد.
<meta property="og:locale" content="fa" />
7.Og:video فایل ویدئویی
متا تگ Open Graph فایلهای ویدئویی نیز از همان قوانین یاد شده تبعیت میکند؛ به همین دلیل در این بخش فقط به ارائه مثالهایی از اسنیپت کدهای OG ویدئو اکتفا میکنیم:
<meta property="og:video" content="http://example.com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />
8.Og:audio فایل صوتی
در اپن گراف فایلهای صوتی، میتوان سه خصوصیت فایل را در کد نشان داد:
<meta property="og:audio" content="http://example.com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />
9.Og:music
این نوع متا تگ میتواند به صورتهای زیر نوشته شود:
<meta property="og:music:duration" content="…" />
<meta property="og:music:album" content="…" />
<meta property="og:music:album:disc" content="…" />
<meta property="og:music:album:track" content="…" />
<meta property="og:music:musician" content="…" />
<meta property="og:music:song" content="…" />
<meta property="og:music:song:disc" content="…" />
<meta property="og:music:song:track" content="…" />
<meta property="og:music:release_date" content="…" />
<meta property="og:music:creator" content="…" />
در مورد سایر متا تگهای OG نیز میتوان به همین صورت جزئیات بیشتری را ارائه کرد. در ادامه از ارائه جزئیات و توضیحات اضافی خودداری و به ذکر نام سایر متا تگهای Open Graph بسنده میکنیم.
10.سایر موارد
موارد دیگر به شرح زیر هستند:
- Og:book کتاب
- Og:profile پروفایل اشخاص
- Og:site_name
- Og:determiner
راهکار چک کردن Open Graph چیست؟

بعد از اینکه همه تگها را در صفحه وب کار گذاشتید، باید از درستی آنها اطمینان حاصل کنید. به این منظور میتوان از ابزارهایی مثل موارد زیر استفاده کرد:
-
Facebook sharing debugger
-
Twitter card validator
-
LinkedIn Post Inspector
در برخی موارد ممکن است شما از پیش در صدها صفحه از سایتتان از متا تگ OG یا Open Graph استفاده کرده باشید. برای بررسی این متا تگهای قدیمیتر از ابزار Ahrefs’ Site Audit استفاده کنید.
چگونه یک متا تگ OG خوب بنویسیم؟
برای اینکه یک og:description خوب برای تگ Open Graph بنویسیم، باید به یک سری ازنکات توجه کنیم. اول از همه باید به این نکته توجه داشته باشید که تمرکزتان را از روی نوشتن کلمات کلیدی در توضیحات تگ اوپن گراف بردارید چرا که استفاده کردن یا نکردن از کلمات کلیدی در این توضیحات، تاثیر چندانی در سئو سایت شما ندارد. برای نوشتن og:title هم خوب است به این نکته توجه داشته باشید که عباراتی راکه در پست شبکه اجتماعی (مثلاً یک توییت) نوشتهاید را عیناً به کار نبرید و در نوشتن آن هوشمندی به خرج دهید و نوآوری داشته باشید.
اگر از متا تگ Open Graph استفاده نکنیم، چه اتفاقی میافتد؟
از آنجایی که امروزه بازار شبکههای اجتماعی گرم است و کاربران زیادی وقت خودشان را در این شبکهها سپری میکنند، پس بهتر است که حتماً از تگ OG استفاده کنید. این کار باعث میشود تا کاربران ارتباط بهتری با لینک به اشتراک گذاشته شده برقرار کنند و بیشتر ترغیب میشوند تا روی آن کلیک کنند و اینگونه بازدید سایت خود را افزایش میدهید. اما اگر از آن استفاده نکنید، تاثیر منفی روی سئو سایت شما نمیگذارد.
شما می توانید برای بررسی وضعیت تگ های og و همچنین دگی تگ های مهم مانند متا تگ viewport در سایتتان از ابزار جت سئو استفاده کنید و با عضویت رایگان در سایت مشکلات سئویی سایتتان را بررسی و برطرف نمایید.
جمع بندی
در این مقاله توضیح دادیم که Open Graph چیست. همان طور که ملاحظه کردید کارگذاری تگ OG وقت چندانی از شما نخواهد گرفت، اما با همین اقدام ساده میتوانید تعداد کلیکهای مطالبی که به اشتراک میگذارید را چند برابر کنید. پس برای اینکه بیشتر دیده شوید حتماً کمی وقت بگذارید و تگهای Open Graph را تنظیم و یک بار مجدد آن را با ابزارهای معرفیشده چک کنید. برای کسب اطلاعات بیشتر در خصوص سئو فنی می توانید به صفحه آموزش سئو تکنیکال مراجعه کنید.








عالی بود !
سلام ممنون بابت مقاله کاملتون؛ فقط یه پیشنهاد داشتم که کد ها رو توی تگی مثل تگ pre قرار بدید تا کد ها خوانا تر شوند