INP چیست؟ و نحوه اندازهگیری امتیاز آن به چه صورت است؟ این پرسش بهتازگی توسط اغلب کاربران دنیای وب و بهخصوص متخصصان سئو جستجو شده است؛ چرا که از مارس ۲۰۲۴ بهعنوان یکی از سه پارامتر اصلی Core Web Vitals شناخته میشود و جایگزین معیار FID است. ازاینرو در حال حاضر سطح کیفی عملکرد وبسایت در پاسخ به درخواست کاربر و سرعت بارگذاری صفحه، با سه پارامتر CLS، LCP و INP ارزیابی میشود. پس اگر هنوز کنجکاو هستید که بدانید شاخص INP چیست و چه فاکتورهایی در لیست ارزیابی آن قرار گرفتهاند، این مطلب را تا انتها مطالعه کنید.

معیار INP چیست؟
در ابتدای مقاله، برای اینکه بهخوبی دریابید فاکتور INP چیست ؟ مروری بر ماهیت کور وب وایتال (Core Web Vitals) داشتیم تا بدانید که هم اکنون، فاکتور INP جایگزین FID (First Input Delay) شده است. حالا شاید این سؤال برایتان پیش بیاید که چرا INP باید جای این شاخص را در بخش Core Web Vitals گرفته باشد؟!
برای پاسخ به این سؤال لازم است ابتدا مقایسهای بین دو فاکتور مذکور داشته باشیم که در ادامه به این مسئله خواهیم پرداخت؛ اما پیش از آن بهتر است با ماهیت و چگونگی ارزیابی فاکتور INP بیشتر آشنا شوید و بدانید که چه عواملی بر مقدار امتیاز آن تأثیر میگذارند.
شاخص INP تجربه کاربری و سطح کیفی ریسپانسیو بودن صفحات وبسایت را مورد ارزیابی قرار میدهد. اگر صفحه واکنشگرا باشد و به درخواست کاربر در بازه زمانی استانداردی پاسخ دهد، حین سنجش پارامتر INP امتیاز مثبتی دریافت خواهد کرد.
INP مخفف چه چیزی است؟
شاخص INP مخفف Interaction to Next Paint است که زمان بین تعامل کاربر با صفحه، هنگام نمایش فریمهای بعد را محاسبه میکند. هر چه زمان پاسخگویی به نیاز کاربر کاهش یابد و فریمهای بعد، سریعتر لود شوند؛ عدد INP نمایشدادهشده، کمتر میشود.
INP چگونه کار میکند؟
مسلماً اگر بدانید کار اصلی شاخص INP چیست و چگونه صفحات سایت شما بر اساس این معیار سنجیده میشود، عملکرد بهتری در راستای بهینهسازی عوامل مؤثر بر آن خواهید داشت؛ بنابراین بیایید در این به بررسی چگونگی کارکرد این شاخص بپردازیم.
بهطورکلی فاکتور INP یک از جدیدترین معیارهای گوگل برای سنجش سرعت وبسایتها در بارگذاری صفحات و پاسخ به نیاز کاربران است. درواقع زمانی که یک کاربر وارد وبسایت شما میشود، تمایل دارد در سریعترین زمان ممکن به خواسته خود برسد. حال اگر وبسایت بهکندی لود شود یا دکمههای موجود در صفحه بهدرستی کار نکند، احتمال اینکه کاربر وبسایت را ترک کند، افزایش خواهد یافت.
ازاینرو شاخص Interaction to Next Paint توسط گوگل ارائه شد تا بهواسطه آن بتوانید مدتزمان تأخیر تعامل کاربر با صفحات مربوطه را بسنجید و در صورت نیاز، نسبت به بهینهسازی کدهای جاوا اسکریپت و CSS اقدام کنید تا سرعت بارگذاری صفحات بهبود یابد. این شاخص بر اساس عملکردی که دارد، وضعیت سه فاکتور (تأخیر ورودی، زمان پردازش و تأخیر ارائه) را مورد بررسی قرار میدهد و براساس آن امتیاز سرعت وبسایت شما را میسنجد.

بهترین امتیاز INP چقدر است؟
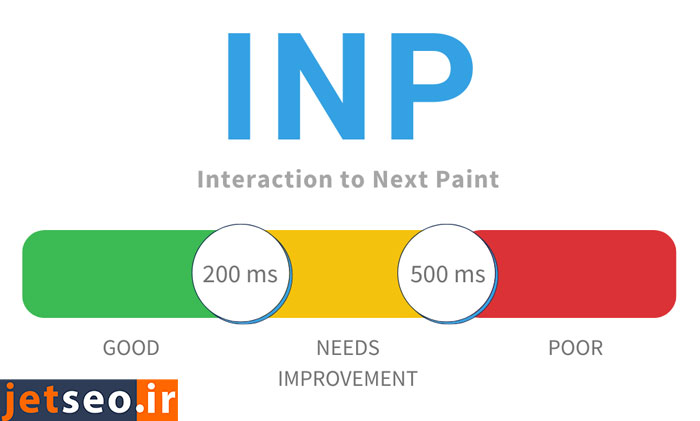
پس از اینکه با نحوه کارکرد شاخص INP آشنا شدید، شاید این سؤال برایتان پیش بیاید که بهترین امتیاز INP چقدر است و چه زمانی باید نسبت به بهینهسازی صفحات وبسایت اقدام کنیم؟ در پاسخ به این پرسش میتوان امتیاز INP بر اساس مدتزمان بارگذاری صفحات وبسایت و اِلمانهای آن به سه دسته زیر تقسیم کرد:
- کمتر از 200 میلیثانیه: اگر عددی که برای شاخص INP نمایش داده شود، کمتر از 200 میلیثانیه باشد، یعنی وبسایت شما از نظر پاسخگویی به درخواست کاربر سرعت مناسبی دارد
- 200 الی 500 میلیثانیه: بهتر است نسبت به بهینهسازی سرعت وبسایت خود اقدام کنید
- بیشتر از 500 میلیثانیه: سرعت بارگذاری صفحات وبسایت شما وضعیت خوبی ندارد و هر چه سریعتر باید این وضعیت را بهبود ببخشید
عوامل تاثیرگذار در امتیاز INP
به نظر شما مهمترین عامل اثرگذار بر میزان امتیاز شاخص INP چیست؟ اگر به طور دقیق بخواهیم این مسئله را برای شما عزیزان توضیح دهیم، باید بگوییم که فایلهای CSS و کدهای جاوا اسکریپت غیرضروری تأثیر بسزایی بر امتیاز این شاخص دارند و هر چه برای فشردهسازی آنها تلاش بیشتری داشته باشید، نتیجه نهایی بهتر خواهد بود. در کنار این مسئله، به تعویقانداختن اجرای برخی از کدهای جاوا اسکریپت و حذف کدهایی که بلااستفاده هم میتواند راهکار مؤثری باشد.
نحوه اندازه گیری شاخص INP
برای اندازهگیری INP و بررسی سرعت وبسایت خود میتوانید از ابزارهای زیر استفاده کنید:
- ابزار PageSpeed Insights گوگل
- گزارش Core Web Vitals ابزار سرچ کنسول
- افزونه Web Vitals مرورگر گوگل کروم
- ابزار Chrome DevTools
- ابزار Lighthouse
چگونه میتوان امتیاز INP را بهینه کرد؟
در قسمتهای قبل به چند مورد از روشهای رایج بهینهسازی امتیاز INP اشاره کردیم، حالا در ادامه بهطورکلی سعی خواهیم کرد تمام روشهای موجود برای بهبود سرعت سایت و بهبود وضعیت شاخص INP را معرفی کنیم:
- استفاده از هاست باکیفیت
- انتخاب یک قالب وردپرس سبکوزن
- استفاده از CDN
- حذف یا غیرفعالسازی افزونههای غیرضروری
- فشردهسازی جاوا اسکریپت و فایلهای CSS
- نصب افزونه کش
- بهینهسازی صفحه اصلی سایت
- بهرهگیری از قابلیت لیزی لود
- حذف فونتهای گوگل از وبسایت
- بهینهسازی حجم و سایز تصاویر و رسانههای بصری
- بهروزرسانی افزونههای وبسایت
تفاوت فاکتور INP با FID در چیست؟
در طول این مطلب هنگامی که خدمت شما عزیزان توضیح میدادیم فاکتور INP چیست و چگونه کار میکند، به این موضوع هم اشاره کردیم که ممکن است دلیل جایگزینی INP با FID برایتان سؤال باشد، ازاینرو تصمیم داریم تا در این بخش به بررسی تفاوت فاکتور INP با FID بپردازیم.
در واقع آمار حاصل از شاخص FID صرفاً مدتزمان بین اولین ورودی و اولین پاسخ صفحه را به نمایش میگذارد؛ اما فاکتور INP مدتزمان انتظار کاربر بهازای هر درخواست در صفحه را گزارش میدهد؛ بنابراین به دلیل جزئیات بیشتری که در اختیار کاربران میگذارد، برای بهبود تجربه کاربری عملکرد بهتری دارد.

نکات مهم درباره INP
در این بخش نگاهی بر نکات مهم شاخص NIP خواهیم داشت و خلاصهای از مسائل کلیدی و پراهمیت این موضوع را مرور میکنیم.
- برای رفع مشکلات INP وبسایت، به بخش core web vitals سر بزنید و هشدارهایی که دررابطهبا این شاخص داده شده را مورد بررسی قرار دهید، سپس با انجام کارهایی مانند بهینهسازی جاوا اسکریپت و CSS، اولویتبندی منابع حیاتی و... میزان نرخ مذکور را بهبود دهید
- برای بهبود تجربه کاربری وبسایت خود، نیاز است که فرصت مناسبی را با تمرکز کامل به بررسی عوامل مؤثر بر شاخص INP اختصاص دهید؛ اما اگر انجام چنین کاری از صبر و حوصلهتان خارج است، میتوانید از ابزار جت سئو کمک بگیرید
- اگر مقدار INP کمتر یا برابر با ۲۰۰ میلیثانیه بود، به این معناست که از نظر تجربه کاربری و ارائه پاسخ به درخواست کاربر در وضعیت مطلوبی قرار دارد
- استفاده از سیستم کش و حذف افزونههای اضافی نیز به نوبه خود نقش مؤثری در بهبود سرعت و کاهش زمان پاسخدهی به درخواست کاربر ایفا میکند
- بعد از ایجاد هر تغییر در وبسایت (بهمنظور بهبود سرعت و بهینهسازی شاخص INP)، کش را پاک کنید و مجدداً یک تست سرعت بگیرید تا تغییرات اعمال شده را نسبت به حال قبل مقایسه کنید
جمعبندی
در این مطلب بررسی کردیم که فاکتور INP چیست و چطور میتوان آن را بهینهسازی کرد. حالا دیگر بهخوبی میدانید که اگر سطح کیفی تجربه کاربری ضعیف باشد یا مدتزمان پاسخ به درخواست کاربر افزایش یابد، شاخص INP افزایش خواهد یافت و شما باید از طریق ابتدا از طریق Web Vitals، Chrome DevTools یا Lighthouse وضعیت را مورد سنجش بررسی قرار دهید و بعد متناسب با مواردی که نیاز به بهبود دارند، از روشهایی مانند کاهش زمان اجرای کدهای جاوا اسکریپت، بهینهسازی CSS و... استفاده کنید تا نرخ INP را کاهش دهید و تجربه کاربری بهتری را برای کاربران وبسایت خود به ارمغان آورید.
امیدواریم نهایت بهره را از مطالعه این مقاله برده باشید و به پاسخ سؤالات موجود در ذهن خود برسید. لطفاً شما عزیزان هم نظرات و تجربیات خود را در این باره به اشتراک بگذارید. از اینکه تا پایان همراه ما بودید، صمیمانه سپاسگزاریم.







