حتی اگر گوگل چند سال پیش اعلام نمیکرد که سرعت صفحات، فاکتوری بسیار مهم برای سنجش اعتبار و عملکرد هر وبسایت است، باز هم سریع بودن آن در تجربه مخاطب خیلی مهم بود. ابزارهای زیادی وجود دارند که با استفاده از آنها میتوان سرعت سایت را تحلیل کرد که یکی از آنها سایت GTmetrix است. جی تی متریکس یکی از بهترین ابزارهای سئو است که میتواند برای بهبود عملکرد سایتها موارد مهمی را پیشنهاد دهد.

GTmetrix ابزار تحلیل عملکرد کور وب وایتال سایت است که توسط GT.net ساخته شده است. در جی تی متریکس میتوانید عملکرد وبسایت خود را ببینید و راهنمایی و مشاوره برای رفع مشکلات احتمالی وبسایتتان بگیرید.
در این مقاله قصد داریم به معرفی و آموزش سایت GTmetrix بپردازیم و به شما بگوییم که چطور میتوانید با استفاده از تحلیلهای این سایت رتبه بهتری در گوگل بگیرید. در کنار آموزش جی تی متریکس، سایتهای مشابه را هم به شما معرفی خواهیم کرد.
آموزش کامل gtmetrix
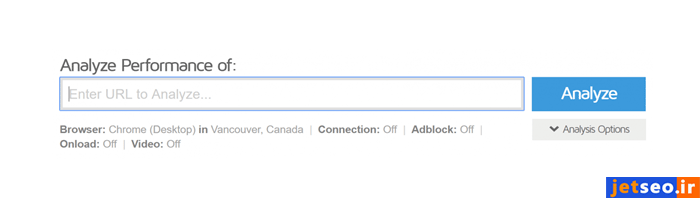
برای مشاهده تحلیل سایت خود کافیست آدرس دامنهتان را وارد سایت جی تی متریکس کنید. اما پیش از آنکه بخواهید سریعا تحلیل سایتتان را ببینید باید بدانید که نتیجه آزمایش در صورتی صحیح و مرتبط خواهد بود که موارد زیر را حتما رعایت کنید:
- تعداد تستها: تحلیل خود را به یک بار محدود نکنید چرا که در زمانهای مختلف ممکن است نتایج مختلفی بگیرید بنابراین بهتر است چندین بار و در زمانهای مختلف تست را تکرار کنید.
- مکان تست: اگر مخاطبانتان در محلی خاص زندگی میکنند بهتر است مکان تحلیل را در محل خاص خود قرار دهید تا نتیجه دقیقتری از مخاطبانتان بگیرید. شما میتوانید حتی چند منطقه مختلف را برای انجام تست انتخاب کنید.
- موضوع تست: بهتر است صفحات و پستهای مختلفی را همزمان با هم تحلیل کنید. در این صورت متوجه خواهید شد که کدامیک را باید بهینهسازی کنید.
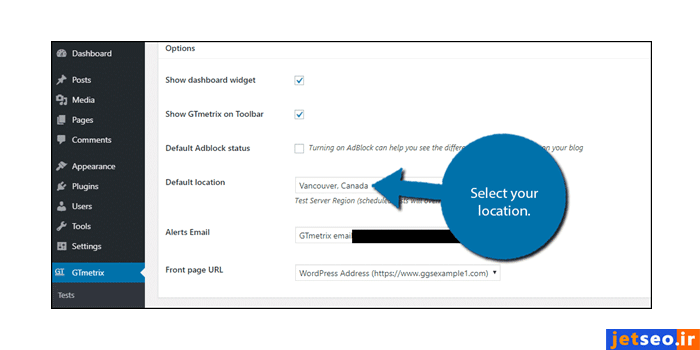
برای انجام این تغییرات حتما باید در جی تی متریکس ثبتنام کنید و وارد این سایت شوید سپس روی گزینه Analysis Options کلیک کرده و این تغییرات را لحاظ کنید.

زمانی که وارد سایت شدید میتوانید 30 تست رایگان در مناطق زیر انجام دهید:
- ونکوور، کانادا
- دالاس، آمریکا
- سائوپائولو، برزیل
- لندن، انگلیس
- بمبئی، هند
- هنگ کنگ، چین
- سیدنی، استرالیا
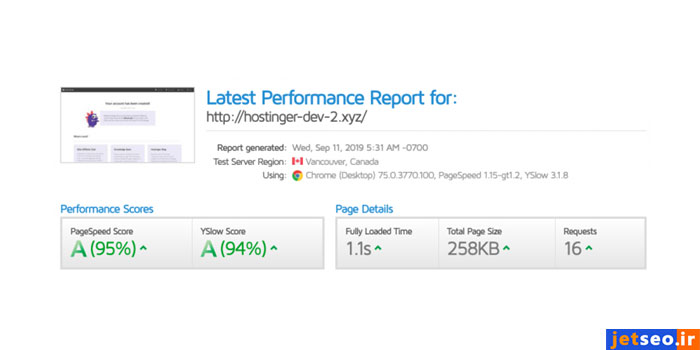
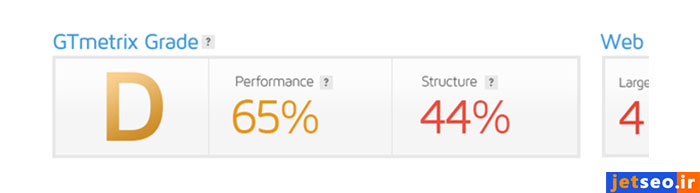
زمانی که تمام تنظیمات را لحاظ کردید کافیست روی گزینه Analyze بزنید. سپس این صفحه را مشاهده خواهید کرد.

زیر نمره عملکرد، 6 قسمت مختلف برای تحلیلهای مختلف را در جی تی متریکس قدیمی میبینید.
- سرعت صفحه یا PageSpeed
در این بخش اطلاعاتی بر اساس Google pagespeed insights به شما داده میشود. اطلاعاتی مانند سایز تصاویر یا minifying HTML. همچنین میتوانید نمره سرعت صفحه خود را در قسمت نمره عملکرد ببینید.
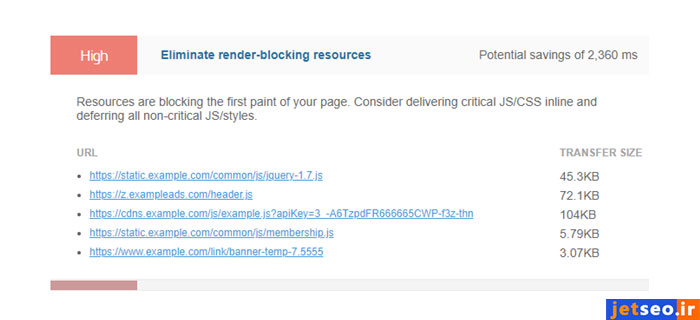
- YSlow
در این بخش اطلاعاتی شبیه به سرعت سایت را خواهید دید با این تفاوت که راهکارهایی نیز برای بهبود سرعتتان هم دریافت خواهید کرد. مثلا ممکن است به شما بگوید کمتر از درخواستهای HTTPS استفاده کنید یا از شبکه انتقال محتوا بهرهمند شوید.
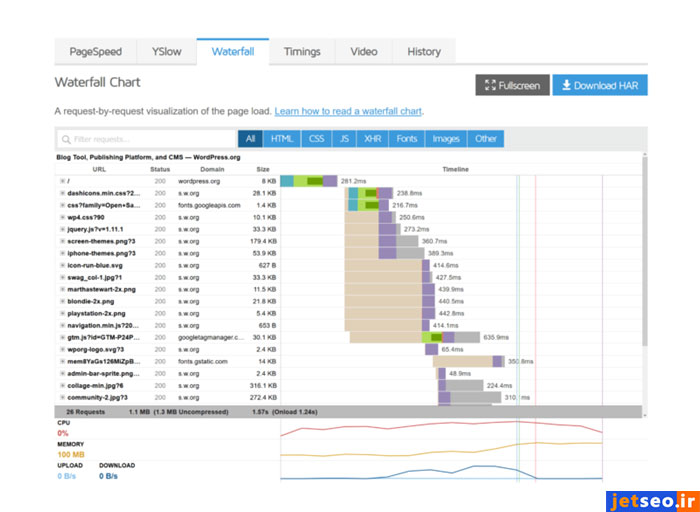
- Waterfall
در این بخش میتوانید ببینید که هر منبع چقدر طول میکشد تا باز شود. با دانستن اطلاعات این بخش میتواند عملکرد هر منبع را بهینه کنید. مثلا اگر زمان Load شدن عکسی زیاد است میتوانید اندازه و حجم آن را کاهش دهید.
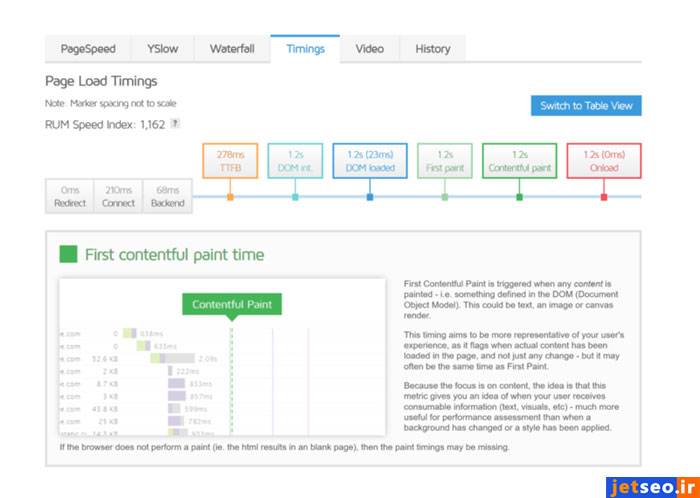
- Timing
در این بخش هم میتوانید جزئیات بیشتر از زمان Load هر بخش سایتتان را مشاهده کنید.
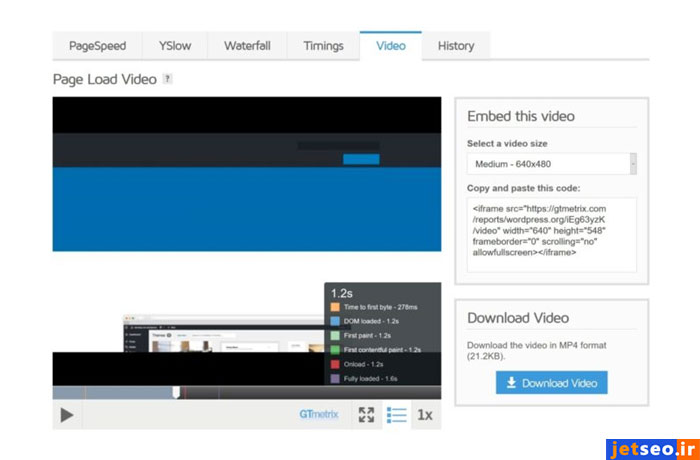
- Video
در این قسمت به کمک ویدئویی میتوانید فرآیند load شدن وبسایتتان را مشاهده کنید و ببینید چه عناصری از سایت بیشتر طول میکشد تا باز شوند. حتی میتوانید این ویدئو را دانلود کنید. با دانلود این فیلم میتوانید آن را با دیگر تستهای خود مقایسه کنید.
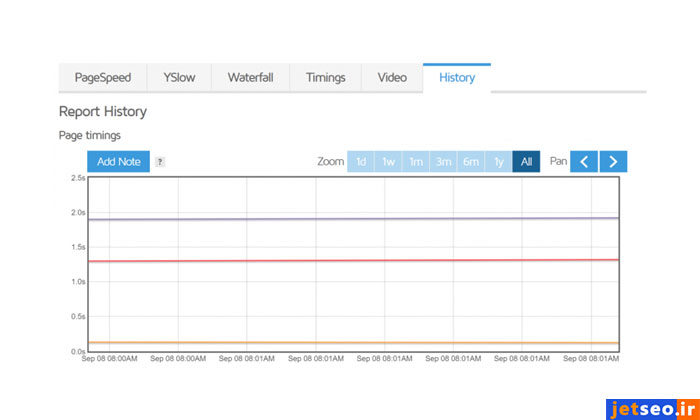
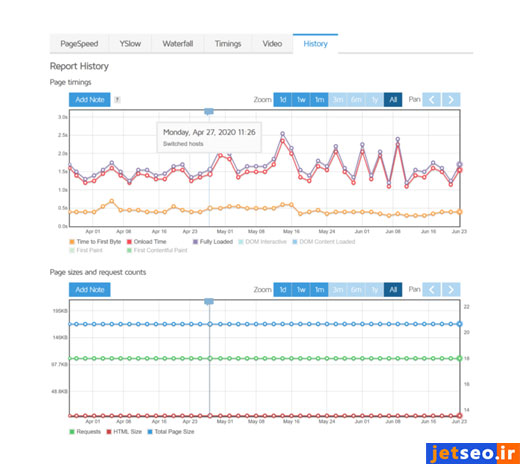
- History
تاریخچه نتایج تست خود را در اینجا مشاهده کنید. در History تغییرات load، زمان، حجم و سرعت ساییتان نمایش داده میشود.

آپدیت جدید جی تی متریکس چه تغییراتی در نتایج این ابزار به وجود آورده است؟
جی تی متریکس از جدیدترین و بزرگترین تغییرات تاریخ پیدایش خود رونمایی کرد. اواخر سال 2020 بود که این ابزار اعلام کرد که PageSpeed/Yslow را به Lighthouse تغییر داده است. یعنی از این پس گزارشهای جی تی متریکس جدید به طور وسیعی برای ادغام با دادههای لایت هاوس مجددا طراحی خواهند شد.
در جی تی متریکس جدید سیستم رتبهبندی جدیدی لحاظ خواهد شد که با رتبه جی تی متریکس، عملکرد جدید و ساختار نمرات مجموعهای جدید را به وجود میآورند.
چه مواردی جدیدا به جی تی متریکس اضافه شده است؟
با وجود اینکه pagespeed/Yslow قبلا به خوبی کار میکردند اما روی جنبه خاصی از عملکرد تمرکز داشتند. یعنی فقط دادههای Front-end را تحلیل میکردند.
قبلا جی تی متریکس وبسایت شما را از نظر سرعت میسنجید اما با جی تی متریکس جدید میتوان یک صفحه از وبسایت را به روشهای مختلف سنجید. در این تکنولوژی جدید بر تجربه مشتریان تاکید بیشتری شده است. در نتایج جدید جی تی متریکس میتوانید عملکرد و نمره ساختار خود را ببینید.

نمره عملکرد که بر رتبه جی تی متریکس شما اثر میگذارد، با 6 شاخص متفاوت سنجیده میشود که هر کدام ارزش خاص خود را دارند.
نمره ساختار وبسایت شما، بر اساس ارزیابی lighthouse و بررسیهای شخصی خود جی تی متریکس نشات میگیرد.
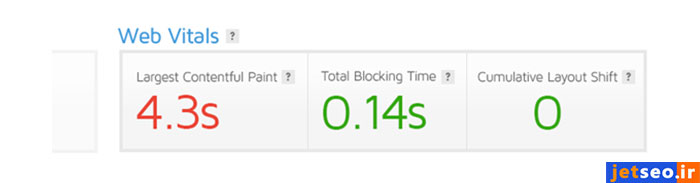
مشخصه بعدی که به جی تی متریکس جدید افزوده شده است Web Vitals است. این شاخص را گوگل به عنوان مشخصهای کلیدی تعیین کرده است که بر فهم مخاطب از عملکرد وبسایت تاثیر میگذارد.

در تب جدید گزارشها نیز میتوانید گزارش جی تی متریکس از خلاصه، عملکرد و ساختار خود را ببینید.

در تب عملکرد یا همان performance گزارش عملکرد و ساختار با گزارش Pagespeed/Yslow جایگزین شده است.
آیا دیگر نمیتوانم به نسخه قدیمی GTMetrix دسترسی داشته باشم؟
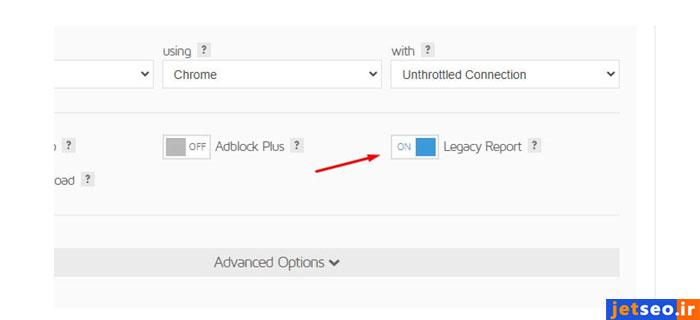
اگر هنوز برای تغییر دادن نسخه قدیمی جی تی متریکس خود به نسخه جدید آن آماده نیستید، هنوز هم میتوانید از نسخه قدیمی آن استفاده کنید. برای این کار کافیست گزینه Legacy GTmetrix Reports را انتخاب کنید.

برای دسترسی به این قسمت کافیست به بخش Analysis Options در صفحه Accounts خود بروید و دقیقا در سمت راست و بالای صفحهتان تنظیمات را ذخیره کنید.
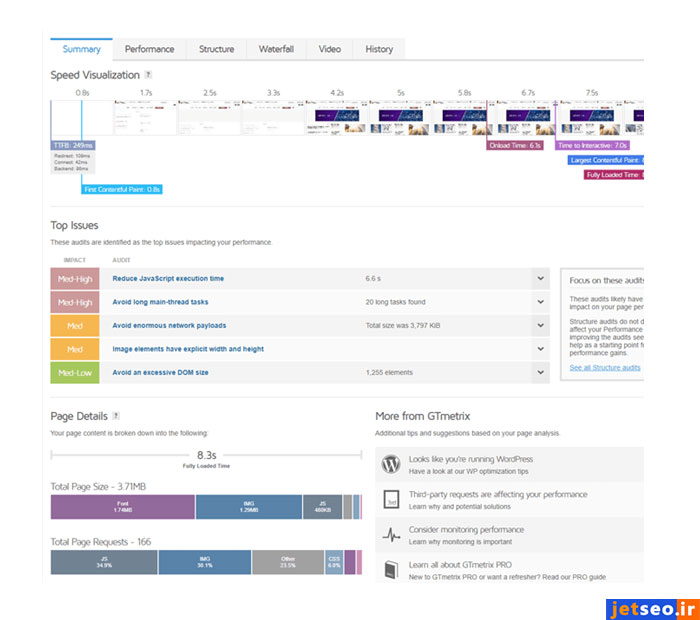
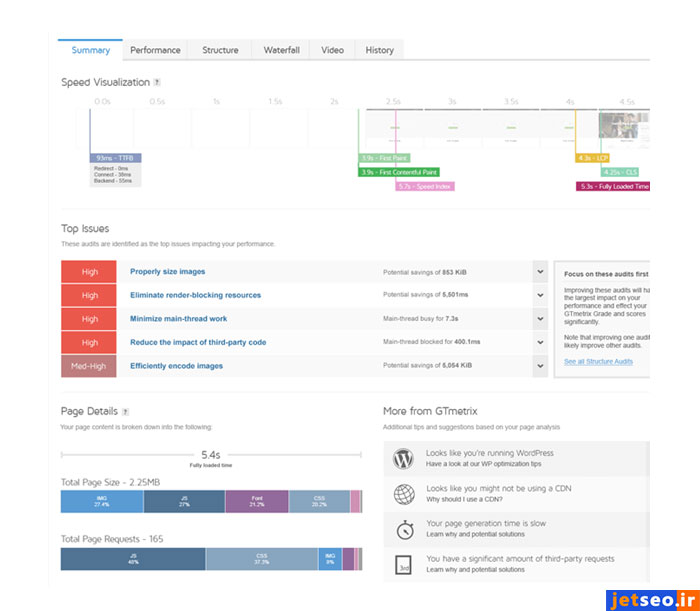
تحلیل نتایج Summary
یکی از قابلیتهای جدید جی تی متریکس تب summary است که از طریق آن میتوانید تصویر کاملی از عملکرد صفحه، ساختار و حرکات لود وبسایتتان را ببینید. به این تب به عنوان اولین مرجع گزارش گیری خود نگاه کنید چرا که اطلاعات این صفحه به تنهایی میتواند راهنمای شما برای عملکرد کل صفحهتان باشد.

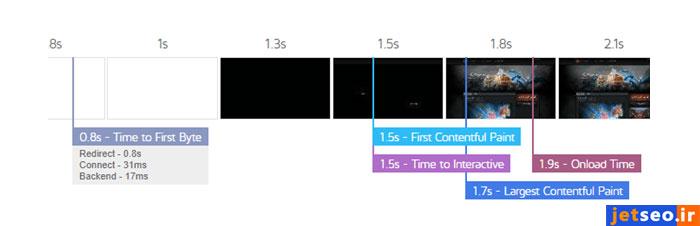
در بالای این تب میتوانید Speed Visualization را ببینید که در آن لود صفحهتان با پرچمهای مختلفی نمایش داده شده است.
این اطلاعات به شما میگوید که مخاطبانتان در هر لحظه چه چیزی را تجربه میکنند.

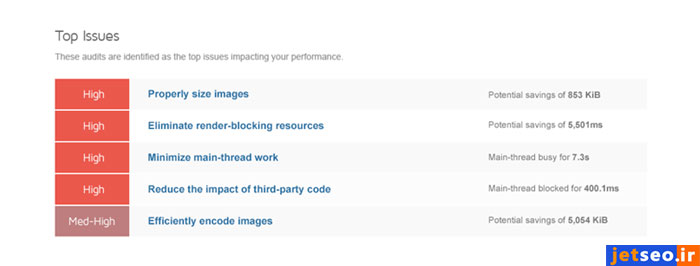
سپس میتوانید در بخش مشکلات اولیه ساختار، ایراداتی را ببینید که به عملکرد صفحهتان مربوط است.

اگر بتوانید این مشکلات را برطرف کنید تاثیر بسیار خوبی روی بقیه بخشها خواهید گذاشت. در بالای قسمت Top Issues میتوانید بخشی را ببینید که به شما میگوید چگونه میتوانید بهینهسازی خود را بر اساس تاثیرشان بر عملکرد صفحه اولویتبندی کنید.
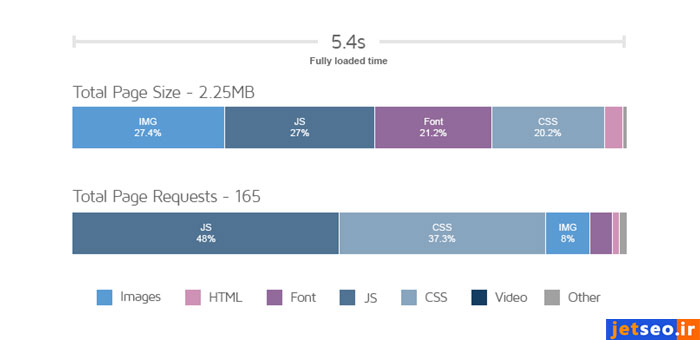
زیر همان قسمت نیز میتوانید بخش Top details را مشاهده کنید که به شما نشان میدهد صفحهتان شامل چه درخواستهایی میشود.

این گزارش برای زمانی خوب است که میخواهید بدانید آیا صفحهتان در جاوا اسکریپت، CSS، تصاویر یا دیگر موارد چقدر سنگین است.
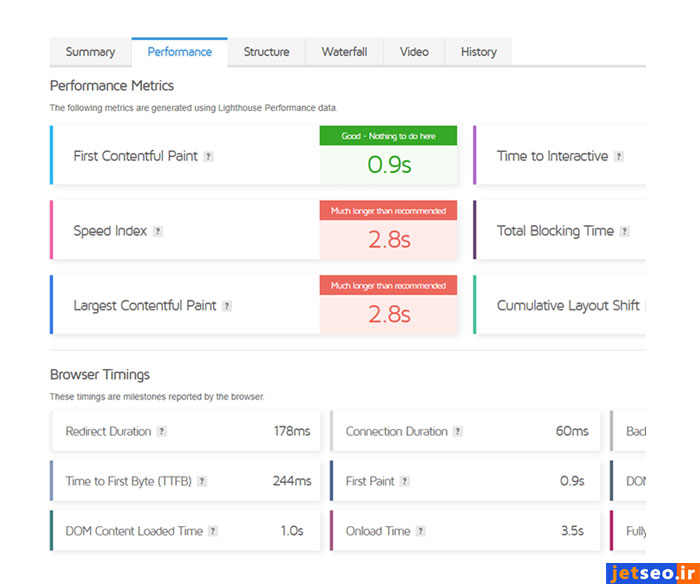
تحلیل نتایج Performance
در نسخه قدیمی جی تی متریکس به کمک تب Timing میتوانستید اطلاعات خاصی نظیر چگونگی و زمان لود وبسایتتان را ببینید اما در نسخه جدید این تب با عملکرد جایگزین شده است. در این بخش میتوانید عملکرد کلی وبسایت خود را با نمره عملکردتان به جزء ببینید.

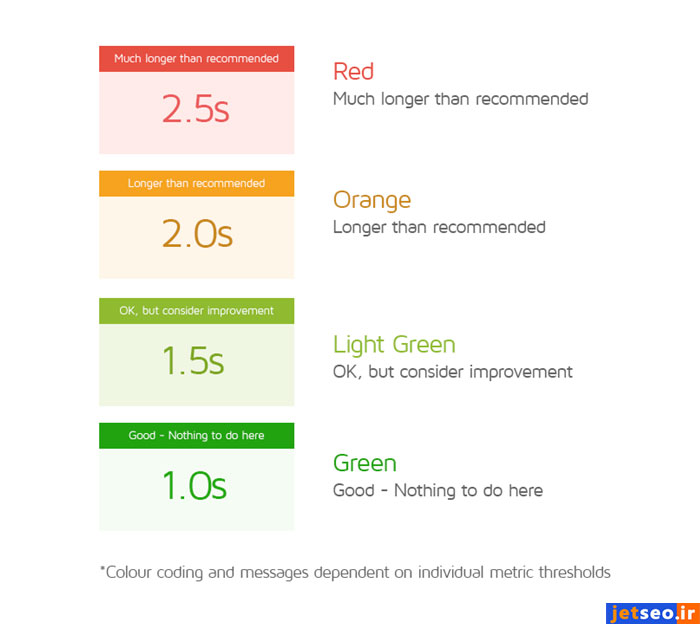
هر شاخص را میتوانید با توضیحی مختصر بخوانید. رنگهای هر بخش نیز نشانگر وضعیت آن شاخص هستند. بر اساس اینکه شاخص شما چگونه عمل کند، این رنگها را میتوانید ببینید:

زیر شاخص Performance Score میتوانید بخش Browser Timings را ببینید که در نسخه قدیمی هم وجود داشته است.
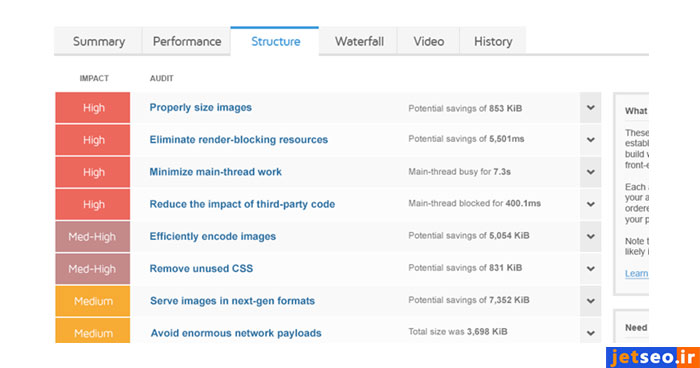
تحلیل نتایج Structure
این قسمت به جای بخش PageSpeed/Yslow اضافه شده است و تمام بررسیهای lighthouse و ساختار وبسایتتان در آن وجود دارد.

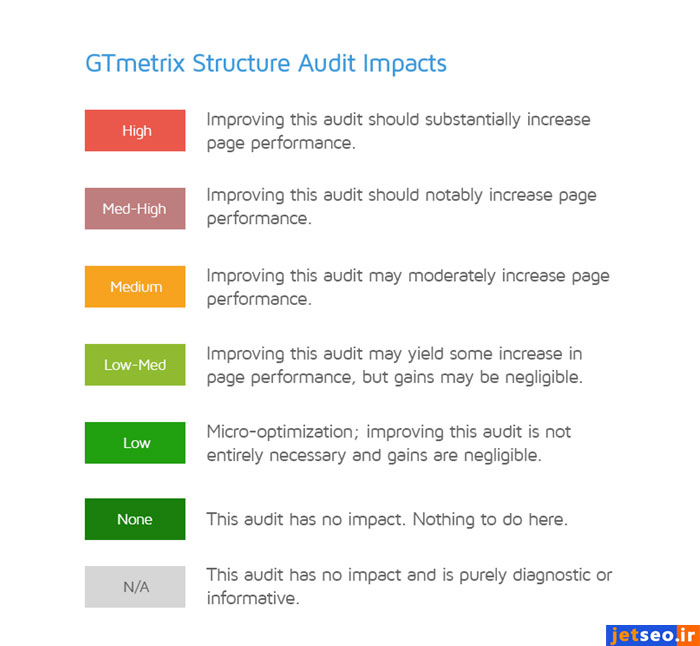
در این گزارش میتوانید میزان عملکرد خود از بد به خوب را ببینید. نکته جدید در این بخش اضافه شدن سنجه تاثیرگذاری یا Impact است. این سنجه نشان میدهد که تا چه میزان بررسی انجام شده بر نمره عملکرد شما تاثیر گذاشته است. سنجه تاثیر گذاری بر اساس یافتههای تحلیلها محاسبه میشود و در یکی از دستههای زیر قرار میگیرد:

شما میتوانید با کلیک روی هر یک از نتایج، مشکلات و درخواستهای مربوط به آن را ببینید.

تحلیل نتایج Waterfall
در این بخش میبینید که درباره هر درخواست HTTPS روی وبسایتتان میتوانید توصیهای ببینید و متوجه شوید که چقدر هر بخش سریع عمل میکند.
اگر در خلاصه تست خود ببینید که 26 درخواست دارید یعنی سایتتان باید 26 درخواست مختلف را load کند. همچنین در این بخش 26 ورودی مختلف خواهید دید.
هریک از این درخواستها را باید بررسی کرد. هریک از بردارهای این بخش نشان میدهد که برای ارسال و دریافت هر درخواست باید چه مراحلی طی شود.

مراحلی که ممکن است هر درخواست طی کند شامل موارد زیر میشود:
- DNS Lookup: زمانی که طول میکشد DNS ارسال شود.
- Connecting: زمانی که طول میکشد تا یک اتصال ایجاد شود.
- Blocking: زمانی که در مرورگر طول میکشد تا در صف اتصال منتظر باشد.
- Sending: زمانی که صرف میشود تا درخواست ارسال شود.
- Waiting: زمانی که باید برای دریافت پاسخ منتظر بمانید.
- Receiving: زمانی که طول میکشد تا محتوا دانلود شود.
بر اساس این اطلاعات میتوانید حدس بزنید چه اتفاقاتی در سایتتان رخ میدهد.
تحلیل نتایج Timing
در این بخش اطلاعات خاصی نظیر چگونگی و زمان لود وبسایتتان میبینید. زمانی که صحبت از زمان لود صفحه میکنیم بسیاری از افراد ممکن است به یک شاخصه خاص فکر کنند در حالیکه عوامل زیادی در باز شدن هر صفحه نقش دارند. در بخش زمان بندی میتوانید تمام این عوامل را بررسی کنید. این عوامل شامل موارد زیر میشوند:
- Time to first byte (TTFB)
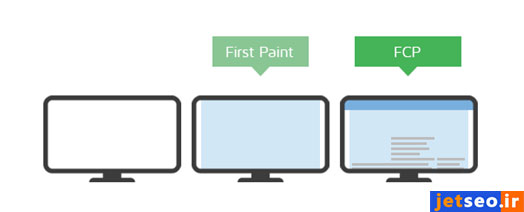
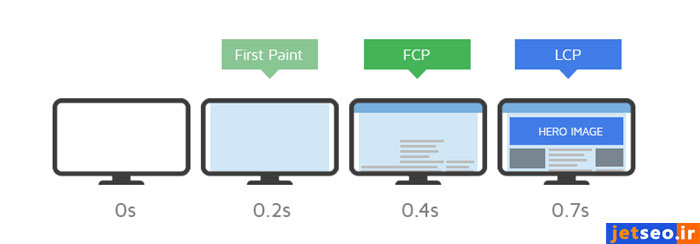
- First Paint
- First Contentful Paint
- DOM interactive
- DOM loaded
- DOM loaded
- Onload
تحلیل نتایج Video
در این بخش و با استفاده از ویدئوی تحلیلی سرعت وبسایتتان میتوانید اطلاعات دقیقی از لود صفحهتان دریافت کنید. برای اینکه بتوانید ببینید وضعیت بازشدن محتواهای وبسایتتان به چه شکل است سرعت ویدئو را کمتر کنید و با دقت تغییرات محتوایتان را مشاهده کنید. برای دیدن اولین نقشه باز شدن محتوا یا همان First Contetnful Paint هم میتوانید با کم کردن سرعت فیلم، اطلاعات آن را بیابید.

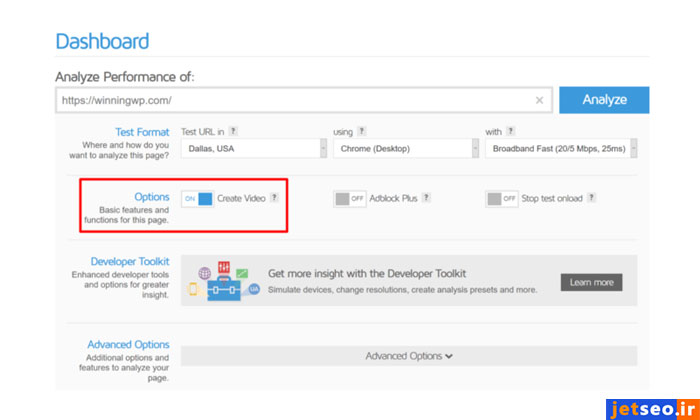
برای اینکه بتوانید ویدئوی تحلیلی وبسایتتان را ببینید باید در سایت جی تی متریکس ثبت نام کرده و در قسمت تنظیمات گزینه Create video را هم فعال کنید.
تحلیل نتایج History
در قسمت تاریخچه، میتوانید نتایج چندین تست متعدد را روی نموداری مشاهده کنید. این تاریخچه به این دلیل خوب است که میتوانید روند پیشرفت خود را به طور مرتب چک کنید.

چطور جی تی متریکس را به وردپرس متصل کنیم؟
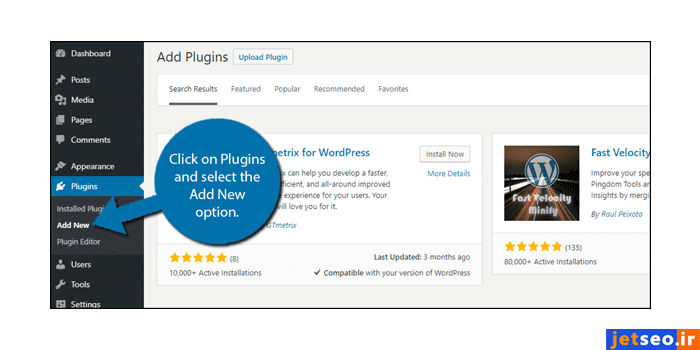
اگر شما وب سایتی وردپرسی دارید و میخواهید تحلیلی عمیق از سایتتان داشته باشید میتوانید پلاگین جی تی متریکس برای وردپرس را دانلود و آن را نصب کنید. برای دانلود این پلاگین ابتدا وارد قسمت Add New شوید.

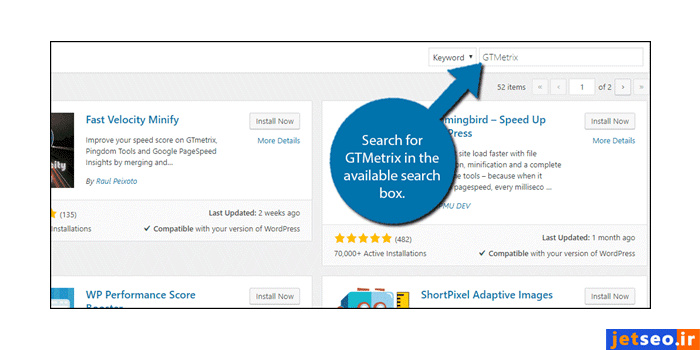
سپس در قسمت جستجو واژه GTmetrix را وارد کنید.

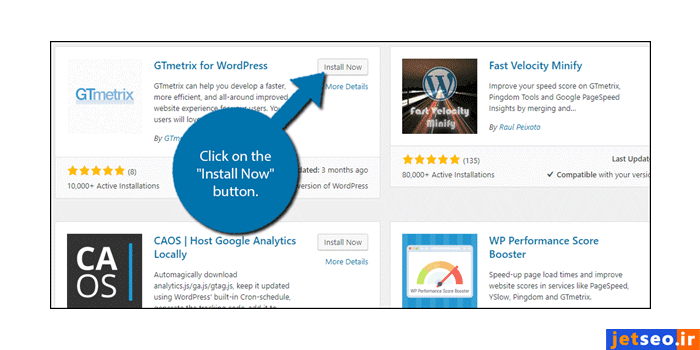
سپس پلاگین نمایش داده شده را Install کنید.

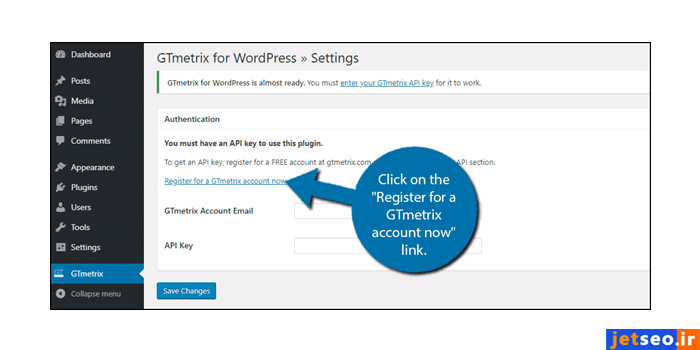
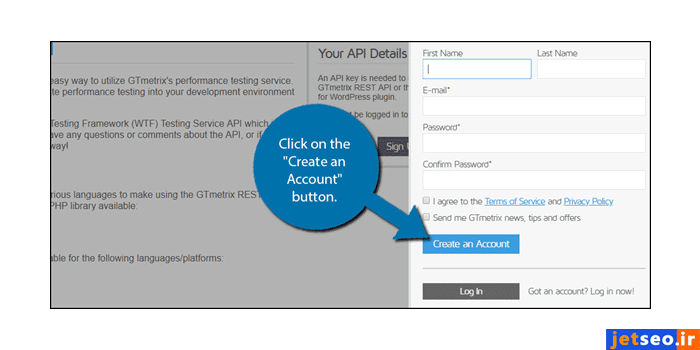
اگر قبل از این در سایت جی تی متریکس ثبتنام نکردهاید از طریق لینک موجود ثبتنام خود را انجام دهید.

برای ثبتنام در سایت باید اطلاعات خود را در بخش Sign up وارد کنید.

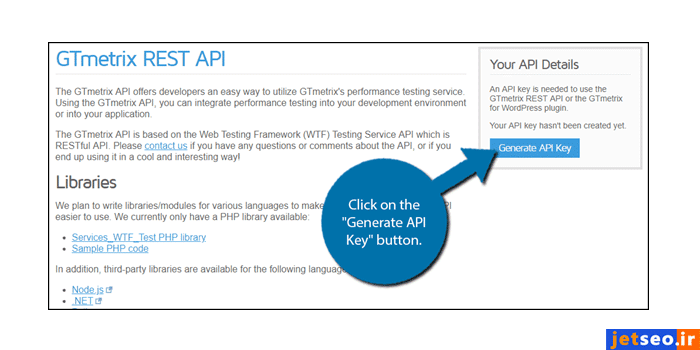
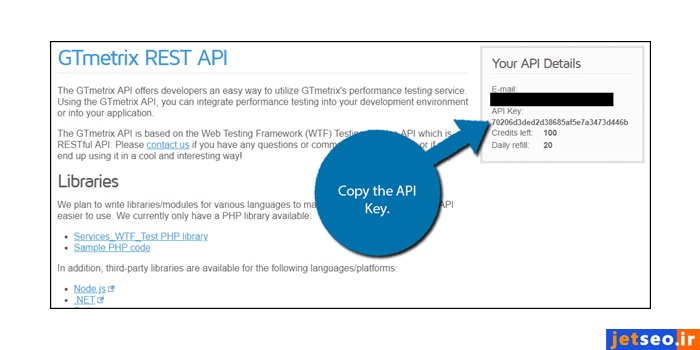
پس از ثبتنام درخواست کد API کنید.

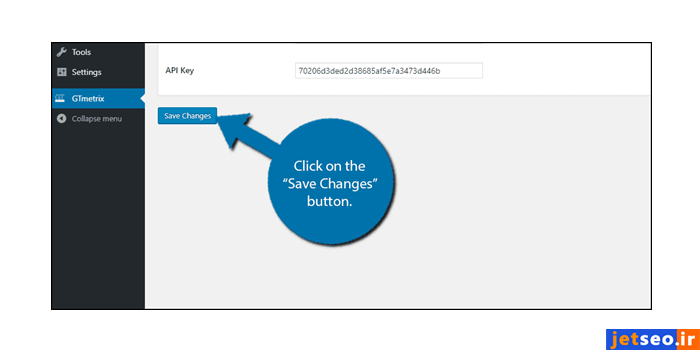
پس از اینکه کد شناسایی برایتان ایجاد شد، آن را به همراه ایمیلتان وارد پلاگین وردپرس کنید.

برای تایید تغییراتتان هم گزینه save changes را انتخاب کنید.

تنظیمات مربوط به مکان و ایمیلتان را نیز وارد کنید.

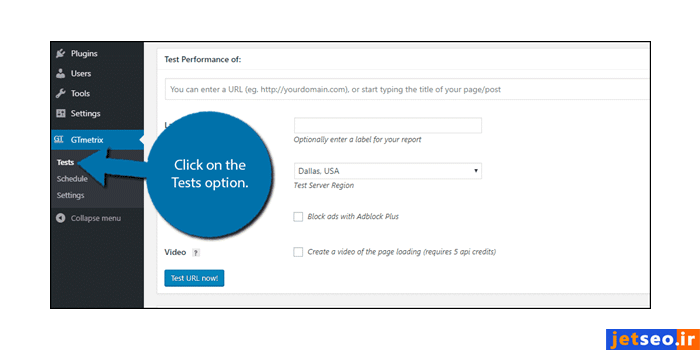
حالا میتوانید تست تحلیل جی تی متریکس را برای سایت وردپرسی خود انجام دهید.

برای نصب جی تی متریکس روی وبسایت وردپرسی خود میتوانید از ویدئوی زیر هم استفاده کنید:
اعمال بررسی خودکار وبسایت در GTmetrix
یکی از امکانات سایت GTmetrix امکان فعالسازی مانیتور کردن یا بررسی خودکار عملکرد است. در نسخه رایگان این وبسایت میتوانید از طریق سرور ونکوور، تست خودکار را فعال کنید. اگر بخواهید از
دیگر سرورها استفاده کنید باید از نسخه پولی این ابزار استفاده کنید.
شما میتوانید به صورت روزانه، هفتگی یا ماهانه، سه آدرس اینترنتی را به صورت خودکار بررسی نمایید و نتایج آن را در بخش تاریخچه مشاهده کنید.

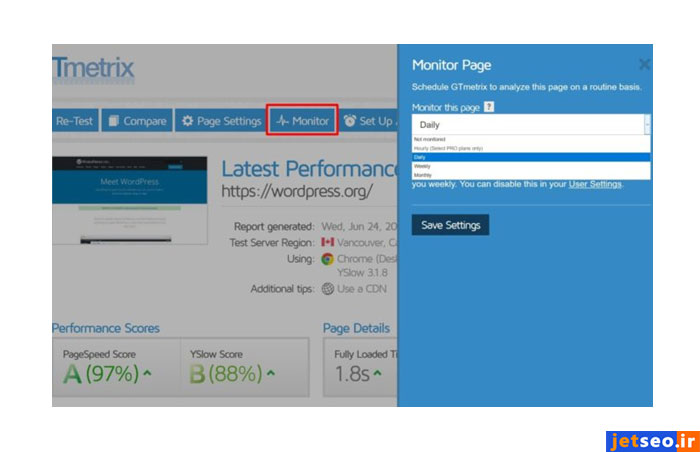
برای راهاندازی بررسی اتوماتیک به قسمت Monitor بروید و یکی از حالات روزانه، هفتگی یا ماهانه را انتخاب کنید. جی تی متریکس نیز در صورت بروز هرنوع خطایی برای شما ایمیلی ارسال میکند. با فعالسازی نسخه پیشرفته و پولی این ابزار سئو امکانات بیشتری برای شما فعال خواهد شد.
بیشتر بخوانید: سئو چیست؟
رفع خطاهای GTmetrix
ممکن است در حین کار با GTmetrix با خطاهایی مواجه شوید. در این بخش به بیان تعدادی از این خطاها و راهحل رفع آنها میپردازیم.
رفع خطای 404 در جی تی متریکس
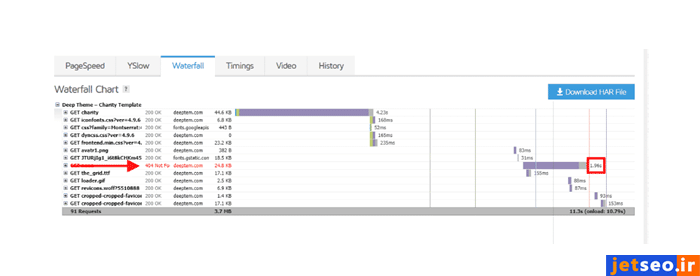
اگر در بخش waterfall با خطای 404 مواجه شدید؛ کافیست فایلی با همان نام بسازید در همان دایرکتوری آپلود کنید.

رفع خطای Image Optimize
اگر دیدید زمان زیادی طول میکشد تا تصاویر شما در جی تی متریکس لود شود، باید از ابزارهای کم کردن حجم عکس استفاده کنید و حجم عکسهایتان را کاهش دهید.

رفع خطای Enable Compression در جی تی متریکس
زمانی که کاربری وارد وبسایت شما میشود، در واقع درخواستی از سمت او به سرور شما فرستاده میشود که فایلهای خواسته شده برایش ارسال شوند.
هرچه تعداد این فایلها و حجمشان بیشتر باشد، زمان بیشتری طول میکشد تا درخواست روی صفحه کاربر نمایش داده شود.
Gzip/Brotli صفحه شما را قبل از ارسال آن به مرورگر فشرده میکند. همین باعث میشود زمان ارسال دادهها به طور شایان ذکری کم شود چرا که حجم فایلها بسیار کم شدهاند.
اگر با Enable Compression در جی تی متریکس مواجه شدید باید بدانید که حجم فایلهای شما بسیار زیاد است و همین مسئله باعث افزایش زمان لود سایتتان میشود. برای فعال کردن Gzip/Brotli باید ببینید سرورتان از چه نوعی است. اگر سرورتان از نوع Apache است، کافیست این چند خط را به .htaccess file خود بیفزائید.
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
زمانی که این فایل را ذخیره کردید، دوباره سایتتان را در جی تی متریکس تست کنید تا مطمئن شوید این فایل به درستی بارگذاری شده است.
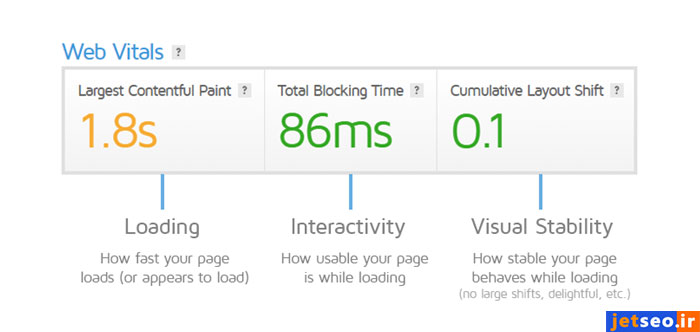
درباره Web Vitals سیستم جدید امتیازدهی جی تی متریکس و معیارهای آن
یکی از قابلیتهای جدید جی تی متریکس Web Vitals است که روی مجموعهای از شاخصهای کلیدی برای ارزیابی تجربه صفحه شما تاکید دارد.
هر شاخص نشان دهند بخش کلیدی خاصی از تجربه صفحه شما است. این شاخصها شامل موارد زیر میشوند:
- Loading
- Interactivity
- Visual Stability

به طور کلی این گزارش به شما کمک میکند که متوجه شوید مشتریانتان چه تجربهای از کار با وبسایتتان خواهند داشت. جی تی متریکس بر چند شاخص Performance Score اصلی تاکید میکند:
- First Contentdul Paint
اولین نقشه کامل محتوایی یا FCP شاخصی است که به کمک آن میتوان نشان داد که مخاطبان چقدر سریع میتوانند تمام محتوای صفحه را ببینند. این شاخص که به سرعت سایت شما گره خورده است، یکی از شاخصهایی است که قبلا هم در نسخه قدیمی جی تی متریکس سنجیده میشد.

این شاخص برای سنجش عملکرد وبسایت بسیار مهم است چرا که اولین جایی است که مخاطبان با وبسایت و محتوای آن برخورد میکنند. برای تحلیل نتیجه این شاخص اینگونه عمل کنید:
- اگر زمان FCP 934 میلی ثانیه یا کمتر بود همه چیز خوب است و نیازی به تغییر ندارید.
- اگر زمان FCP 934 تا 1205 بود بهتر است تغییراتی را در وبسایتتان ایجاد کنید.
- اگر FCP بین 1205 تا 1600 بود باید تغییرات اساسی ایجاد کنید چرا که این عدد بیشتر از حد توصیه شده است.
- اگر FCP بیش از 1600 بود باید زیر و بم وبسایت خود را از نو بسازید چرا که این زمان بسیار بیشتر از حد معمول است.
- Time to Interactive
زمان واکنش یا TTI شاخصی عملکردی است که پاسخگویی لود صفحه را میسنجد و کمک میکند که موقعیتهایی را تشخیص دهید که به نظر میرسد واکنش مثبتی دارند اما در واقع ندارند. به کمک این شاخص میتوانید زمان واکنش دادن کامل صفحه را مشخص کنید. این شاخص زمان بین FCP و آخرین تسک بزرگ روی main-thread را اندازه میگیرد. اسن شاخص 15 درصد از نمره عملکرد شما را به خود اختصاص داده است و اهمیت بسیار زیادی دارد.
- اگر زمان TTI 2468 میلی ثانیه یا کمتر بود همه چیز خوب است و نیازی به تغییر ندارید.
- اگر زمان TTI 2468 تا 3280 بود بهتر است تغییراتی را در وبسایتتان ایجاد کنید.
- اگر TTI 3280 تا 4500 میلی ثانیه بود باید تغییرات اساسی ایجاد کنید چرا که این عدد بیشتر از حد توصیه شده است.
- اگر TTI 4500 میلی ثانیه یا بیشتر بود باید زیر و بم وبسایت خود را از نو بسازید چرا که این زمان بسیار بیشتر از حد معمول است.
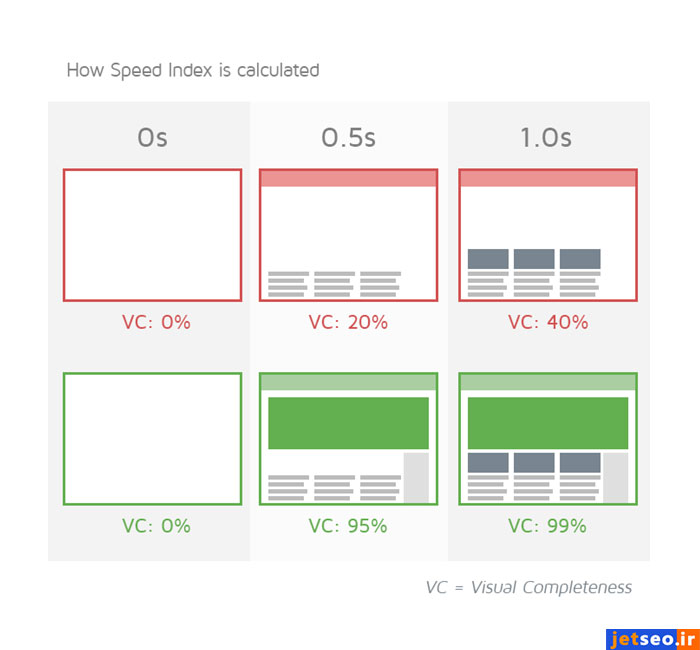
- Speed Index
شاخص سرعت یا SI سنجه عملکردی است که میزان سرعت لود بصری صفحه شما را اندازه میگیرد. SI به سایز صفحه کاربر بستگی دارد و با دیگر سنجهها متفاوت است. نتایج محاسبات این سنجه نشان میدهد که مخاطبانتان چه تجربهای در استفاده از هر فریم صفحه در حال لود دارند.

- اگر زمان SI 1311 میلی ثانیه یا کمتر بود همه چیز خوب است و نیازی به تغییر ندارید.
- اگر زمان SI بین 1311 و 1711 بود بهتر است تغییراتی را در وبسایتتان ایجاد کنید.
- اگر SI بین 1711 و 2300 میلی ثانیه بود باید تغییرات اساسی ایجاد کنید چرا که این عدد بیشتر از حد توصیه شده است.
- اگر SI بیش از 2300 میلی ثانیه یا بیشتر بود باید زیر و بم وبسایت خود را از نو بسازید چرا که این زمان بسیار بیشتر از حد معمول است.
- Total Blocking Time
زمان انسداد کلی یا TBT شاخص عملکرد lighthouse است که برای سنجش پاسخگویی لود صفحه به ورودی کاربر استفاده میشود. به زبان سادهتر، این شاخص زمان کلی را میسنجد که صفحه شما مسدود شده بوده است و مخاطب نمیتوانسته با آن کاری انجام دهد.

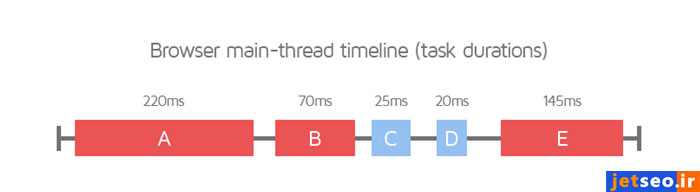
مثلا در تصویر بالا 5 وظیفه روی main-thread وجود دارد، 3 تای آنها جزء وظایف بلند هستند چرا که دوره تکی آنها بیش از 50 میلی ثانیه بوده است. زمان انسداد هر وظیفه بلند به شکل زیر است:
- وظیفه A: 220 میلی ثانیه
- وظیفه B: 70 میلی ثانیه
- وظیفه E: 145 میلی ثانیه
در نتیجه میتوان چنین گفت:
- اگر زمان TBT 150 میلی ثانیه یا کمتر بود همه چیز خوب است و نیازی به تغییر ندارید.
- اگر زمان TBT بین 150 و 224 بود بهتر است تغییراتی را در وبسایتتان ایجاد کنید.
- اگر TBT بین 224 و 350 میلی ثانیه بود باید تغییرات اساسی ایجاد کنید چرا که این عدد بیشتر از حد توصیه شده است.
- اگر TBT بیش از 350 میلی ثانیه یا بیشتر بود باید زیر و بم وبسایت خود را از نو بسازید چرا که این زمان بسیار بیشتر از حد معمول است.
- Largest Contentful Paint
بزرگترین نقشه محتوا یا LCP شاخص عملکردی است که در تفییرات جی تی متریکس ظاهر شد و برای اندازهگیری بهتر تجربه کاربر از لود صفحه ایجاد شد. در واقع به کمک این سنجه میتوان دید که چقدر طول میکشد تا بزرگترین عناصر محتوایی مانند تصاویر برای کاربر نمایش داده شوند.

- اگر زمان LCP 1200 میلی ثانیه یا کمتر بود همه چیز خوب است و نیازی به تغییر ندارید.
- اگر زمان LCP بین 1200 و 1666 بود بهتر است تغییراتی را در وبسایتتان ایجاد کنید.
- اگر زمان LCP بین 1666 و 2400 میلی ثانیه بود باید تغییرات اساسی ایجاد کنید چرا که این عدد بیشتر از حد توصیه شده است.
- اگر زمان LCP بیش از 2400 میلی ثانیه یا بیشتر بود باید زیر و بم وبسایت خود را از نو بسازید چرا که این زمان بسیار بیشتر از حد معمول است.
- Cumulative Layout Shift
شاخص CLS جزء جدیدترین سنجههای جی تی متریکس جدید است که برای اندازهگیری میزان پایداری لود یک صفحه استفاده میشود. به کمک این شاخص میتوان تبادل ناخواسته عناصر وب در زمان رندرگیری یک صفحه را سنجید. برای کسب اطلاعات بیشتر در مورد فاکتور CLS مقاله CLS چیست را بخوانید.
بدین ترتیب:
- اگر زمان CLS 0.1 میلی ثانیه یا کمتر بود همه چیز خوب است و نیازی به تغییر ندارید.
- اگر زمان CLS بین 0.1 و 0.15 بود بهتر است تغییراتی را در وبسایتتان ایجاد کنید.
- اگر زمان CLS بین 0.15 و 0.25 میلی ثانیه بود باید تغییرات اساسی ایجاد کنید چرا که این عدد بیشتر از حد توصیه شده است.
- اگر زمان CLS بیش از 0.25 میلی ثانیه یا بیشتر بود باید زیر و بم وبسایت خود را از نو بسازید چرا که این زمان بسیار بیشتر از حد معمول است.
سایتهای مشابه GTmetrix
سایتهای مشابه GTmetrix این روزها بسیار زیاد شدهاند و هرکدام امکانات متفاوتی را در اختیار کاربران قرار میدهند. یکی از تفاوتهای عمده این وبسایتها سرورهایی است که از طریق آنها میتوانید تست خود را از طریق آن انجام دهید. در این بخش به تعدادی از این سایتها اشاره میکنیم.
- JetSeo
جت سئو یکی از ابزارهای کامل سئو به زبان فارسی است که علاوه بر تحلیل سرعت وبسایت شما تحلیلهای دیگری چون خطاهای موجود، تگهای مختلف، عناوین صفحات، گزارشهای محتوایی و... را در حوزه سئو ارائه میکند.
- Uptrends
یکی دیگر از ابزارهای تحلیل عملکرد سایت، آپ ترند است. در این سایت میتوانید به طور رایگان به سرورهایی مانند آمستردام، سیدنی، پاریس، برلین، فرانکفورت، بیجینگ، لس آنجلس، لندن، مونترال، نیویورک و سنگاپور متصل شوید.
- Pingdom
پینگدام ابزاری است که به شما 14 روز حق استفاده رایگان برای تحلیل عملکرد وبسایتتان را میدهد. از طریق این سایت میتوانید به سرورهای مختلفی دسترسی داشته باشید. سرور آسیایی این سایت در ژاپن، توکیو قرار دارد.
- Webpagetest
این سایت هم ابزار مناسبی برای تحلیل رایگان عملکرد سایت شما است. سرورهای این سایت نسبت به دیگر سایتها بیشتر هستند. مثلا در منطقه خاورمیانه میتوانید به سرورهای استانبول، آنکارا، دبی یا بحرین متصل شوید.
- PageSpeed Insights
ابزار PageSpeed Insights تحلیل سایت را هم برای موبایل و هم برای دسکتاپ انجام می دهد و یکی از بهترین ابزارهای جایگزین جی تی متریکس به شمار می رود.
سایت جی تی متریکس چگونه در سئو به ما کمک میکند؟
همانطور که در ابتدای این مقاله گفتیم، در سالهای اخیر یکی از فاکتورهای مهم گوگل در الگوریتمهای جدیدش سرعت عملکرد وبسایتهاست. هرچه سرعت وبسایت شما بیشتر باشد و مخاطب برای باز کردن صفحاتتان کمتر منتظر بماند، گوگل رتبه بهتری از نظر جایگاه در جستجوها به شما اختصاص میدهد. بنابراین اگر سئوکار هستید و میخواهید از نظر سئویی روی وبسایتتان کار کنید حتما باید مشکلات وبسایت خود را حل کنید تا جایگاه بهتری هم در گوگل کسب کنید. جی تی متریکس و ابزارهای مشابه و مکمل آن به شما کمک میکنند این مشکلات را برطرف کنید و وبسایت قویتری داشته باشید.
مقایسه امکانات GTmetrix با جت سئو
اگر میخواهید سایتتان را از طریق تحلیل GTmetrix بسنجید باید بدانید که این وبسایت فقط اطلاعات مربوط به سرعت لود صفحاتتان را به شما میدهد. برای اینکه بتوانید تحلیل کاملتری از سایتتان داشته باشید بهتر است از ابزارهای مکمل دیگری مانند جت سئو استفاده کنید.
جت سئو ابزار سئوی ایرانی است که از طریق آن میتوانید تحلیل کامل سایتتان را به زبان فارسی ببینید. از جمله مزیتهای جت سئو میتوان به رابط کاربری ساده، ارائه آمارهای دقیق، راهنمایی و پشتیبانی و کمک به بهبود رتبه در گوگل و بهبود کیفیت سایت اشاره کرد. در جت سئو میتوانید علاوه بر تحلیل سرعت وبسایتتان، تحلیلهای فنی، محتوایی و سئویی دیگری را نیز مشاهده کنید. شما حتی با استفاده از جت سئو میزان عملکرد محتوا و راهکارهایی برای بهبود نگارش محتوای فارسی را هم مشاهده میکنید. همچنین با عضویت در جت سئو میتوانید تحلیل پیشرفتهای از وبسایتتان داشته باشید.
در جدول زیر تعداد از امکانات جت سئو در مقایسه با جی تی متریکس آورده شده است.
| امکانات | جت سئو | جی تی متریکس |
|---|---|---|
| هزینه | نیاز به ثبت نام برای دریافت تحلیلهای بیشتر | نیاز به تهیه نسخه پیشرفته برای تحلیلهای بیشتر و پرداخت ارزی |
| زبان | فارسی | انگلیسی |
| بررسی سرعت سایت | تحلیل سرعت لود سایت و درخواستهای ارسالی به سرور | بررسی کامل سرعت عملکرد وبسایت |
| مکان سرور تست سرعت | ایران | انگلیس، کانادا |
| بررسی سرعت صفحات بر اساس کاربران ایران |  |
 |
| بررسی خودکار سرعت صفحات سایت |  |
 |
| بررسی فاکتور LCP |  |
 |
| بررسی فاکتور TBT |  |
 |
| بررسی فاکتور CLS |  |
 |
| گزارش فاکتور سرعت مطابق استاندارد گوگل |  |
 |
| ارائه خروجی اکسل از صفحات کند سایت |  |
 |
نتیجهگیری:
ابزار جی تی متریکس، سایتی بسیار قدرتمند است که سرعت عملکرد وبسایت شما را میسنجد. اما برای تحلیل کامل سایتتان باید حتما از ابزارهای مکمل دیگری نیز استفاده کنید. یکی از این ابزارهای تحلیل عملکرد و آنالیز سایت، ابزار جت سئو است که به شما در بهبود عملکرد سئوی وبسایتتان کمک میکند. جت سئو علاوه بر پشتیبانی از زبان فارسی، ابزاری بومی است که مطابق با نیازها و مشکلات ایران ساخته شده است. همچنین این ابزار یک اکستنشن سئو هم دارد که به کمک آن می توانید تحلیل هر صفحه از سایت خود یا دیگران را در کسری از ثانیه انجام دهید. اگر هم می خواهید رنکینگ سایت خود در ایران را ببینید کافی است به صفحه مربوطه در جت سئو مراجعه کنید.
اگر می خواهید با سایر ابزارهای سئو آشنا شوید می توانید مقالات دیگر جت سئو را هم مطالعه کنید:










متن آموزش خیلی خوب بود ولی جدول انتهای صفحه یک قیاس مع الفارق بین جت سئو و جی تی متریکس بود. اصلا کارکرد جی تی متریکس مواردی مثل گزارش عمق صفحات، رتبه در کلمات کلیدی و ... نیست که شما با این قیاس بخواهید جت سئو رو بهتر از جی تی متریکس جلوه بدین!! این کار اصلا حرفه ای نیست و مخاطب باهوش تر از این حرفهاست.... مثل این می مونه که یک ماشین خودرو رو با ماشین ظرفشویی مقایسه کنیم و بگیم ماشین ظرفشویی قابلیت تمیز کردن ظروف رو داره ولی خودرو نداره پس ببنید داشتن ماشین ظرفشویی چقدر بهتر از داشتن خودروست :)
ممنون از بازخوردی که دادین، جت سئو امکانات زیادی دارد و یکی از آنها بررسی سرعت صفحات است. در جدول فوق صرفا موارد مرتبط با سرعت سایت مقایسه شد.